Expense Management System
利用AI科技應用幫助工作日常

產品說明
利用AI的文字辨識出報銷用收據、發票等,與自動化審核結合的應用產品
My Role UI/UX Designer
UI Design, UX Design, Prototyping, User Flow, Wireframing
Project Time
1 monthes
Collaborative Partner
PM, Sale, NLP, FE, BF, QA, AI Trainer
設計目標
使用這個系統的目的是什麼?
讓報銷流程數位化,利用文字辨識、自動化審核比對,快速完成整個報銷流程。
使用情境在哪?
在大量報銷審核工作上,可達成即時儲存報銷單據的動作,並且能同步傳送給報銷審核人員。
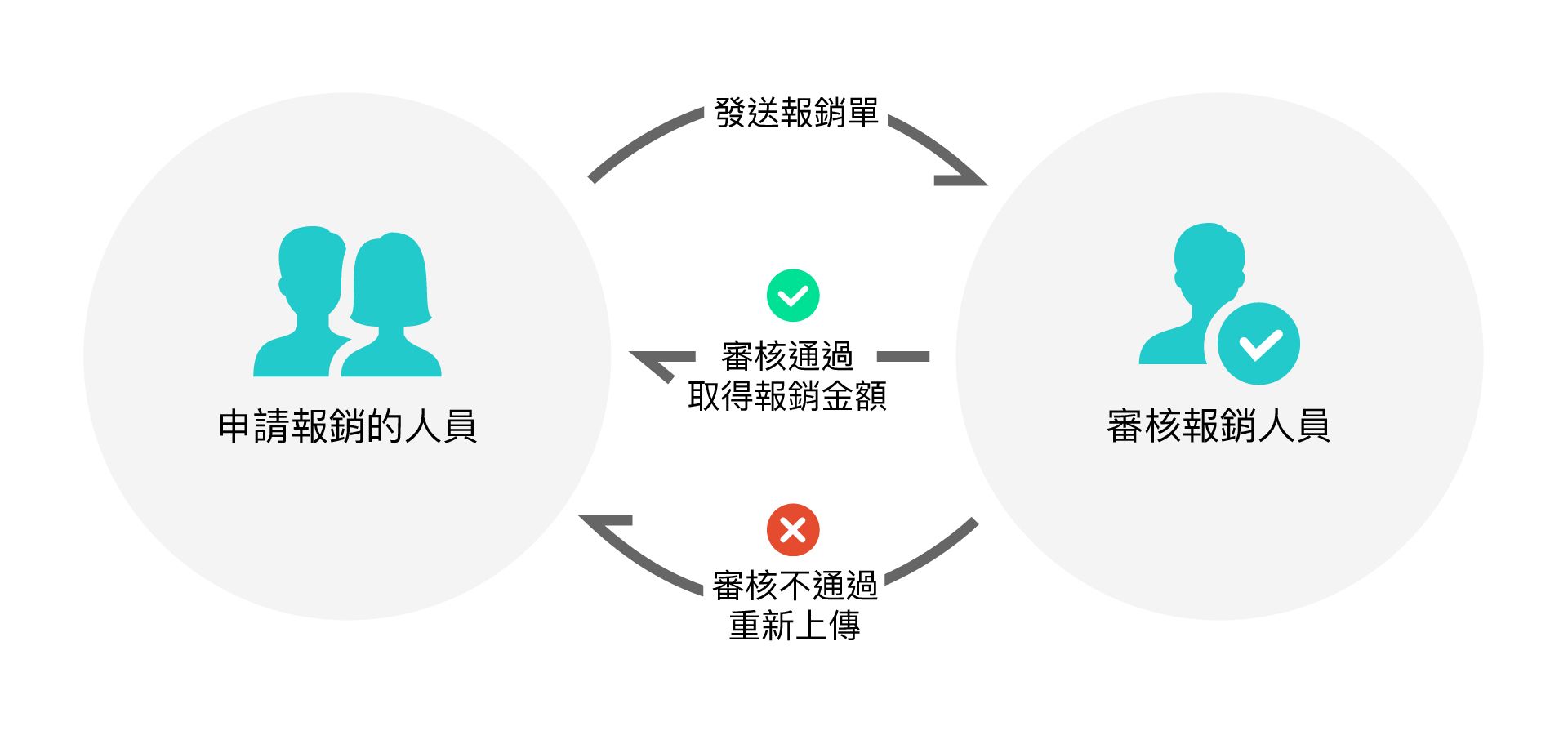
使用者是誰?
分為兩個角色:要申請報銷的人員、報銷審核人員

設計重點
跨載具應用:行動裝置版與電腦版本
- 行動裝置版:申請報銷人員需要可隨時上傳的機動性,因此將設計一套行動裝置系統,給申請人建立報銷單,並且透過行動裝置直接拍照上傳,快速的完成動作。
- 電腦版本:審核報銷人員身份,定位在財務相關或主管位階,電腦版本為基礎應用,同時也考量此為審核人員的慣用裝置。
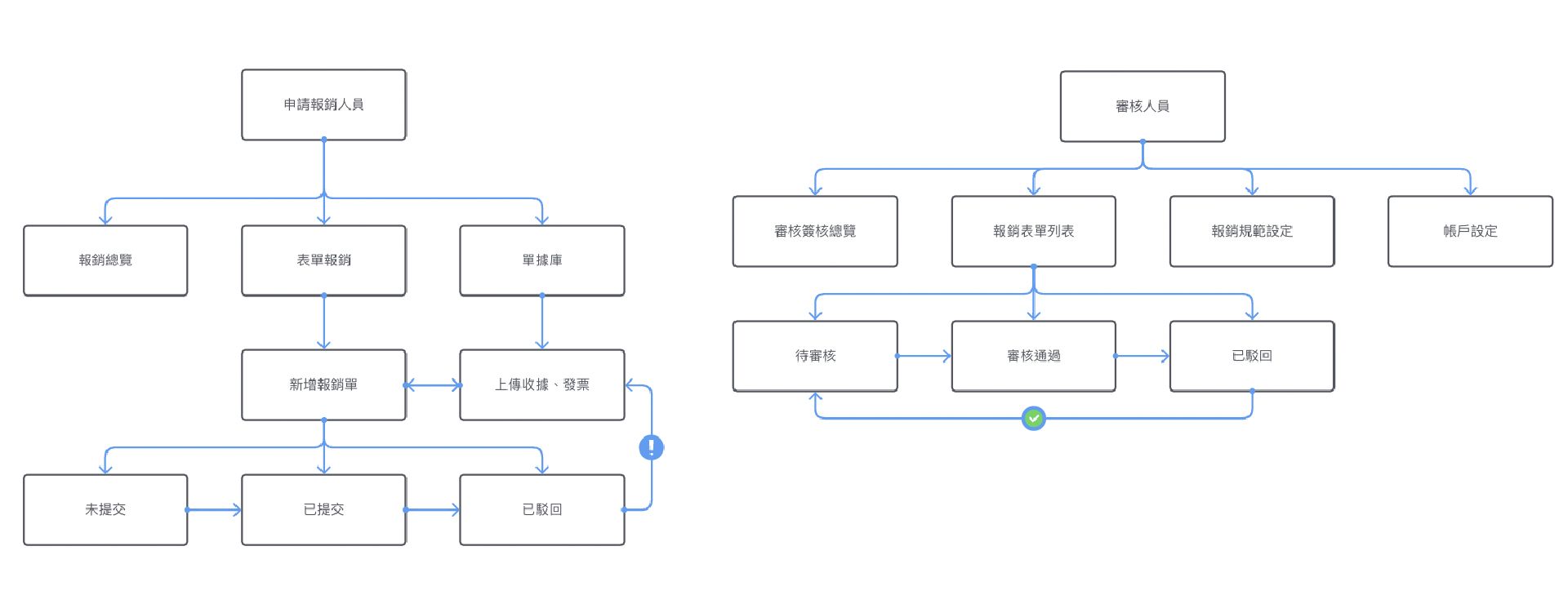
架構圖

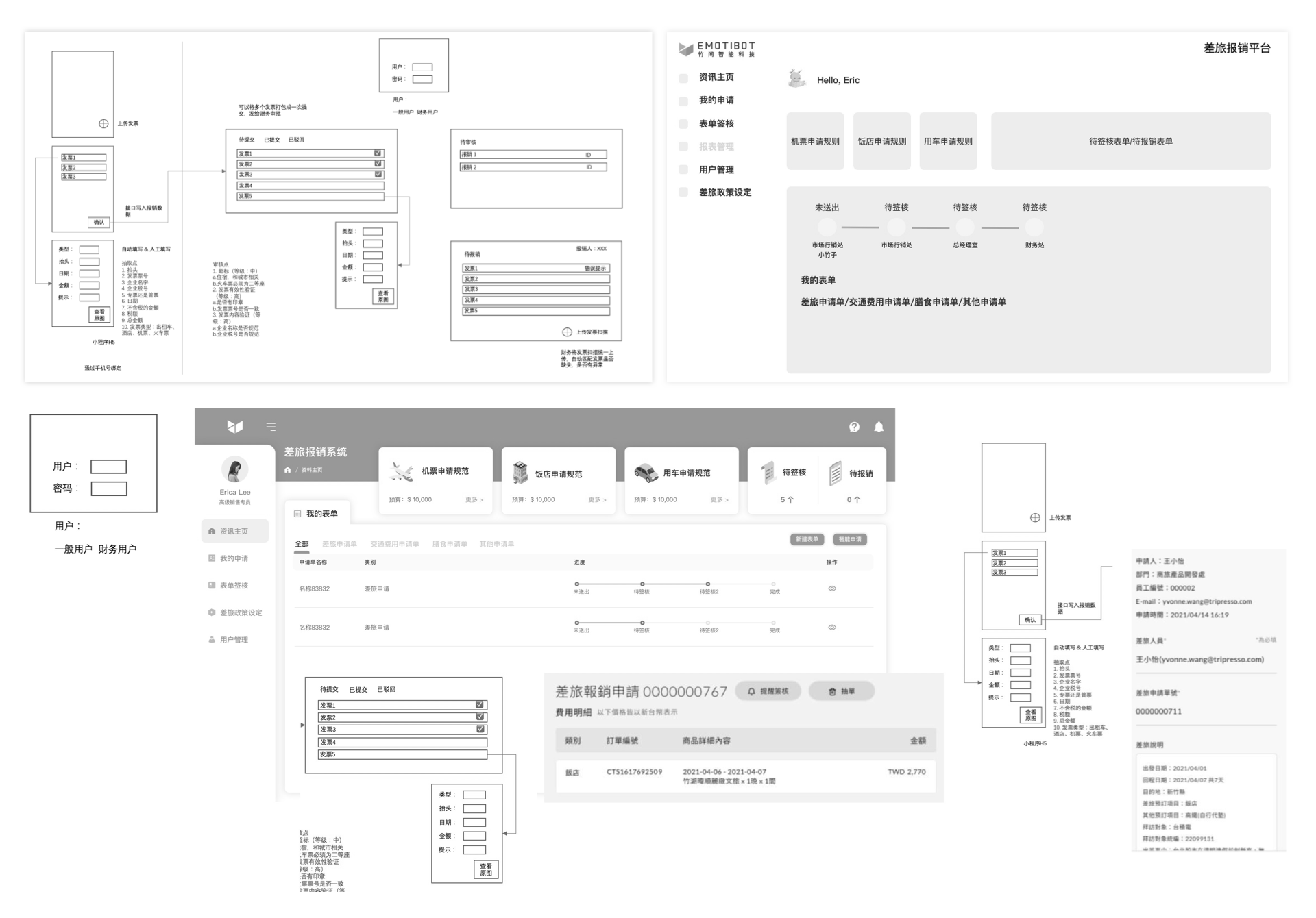
Wireframe局部

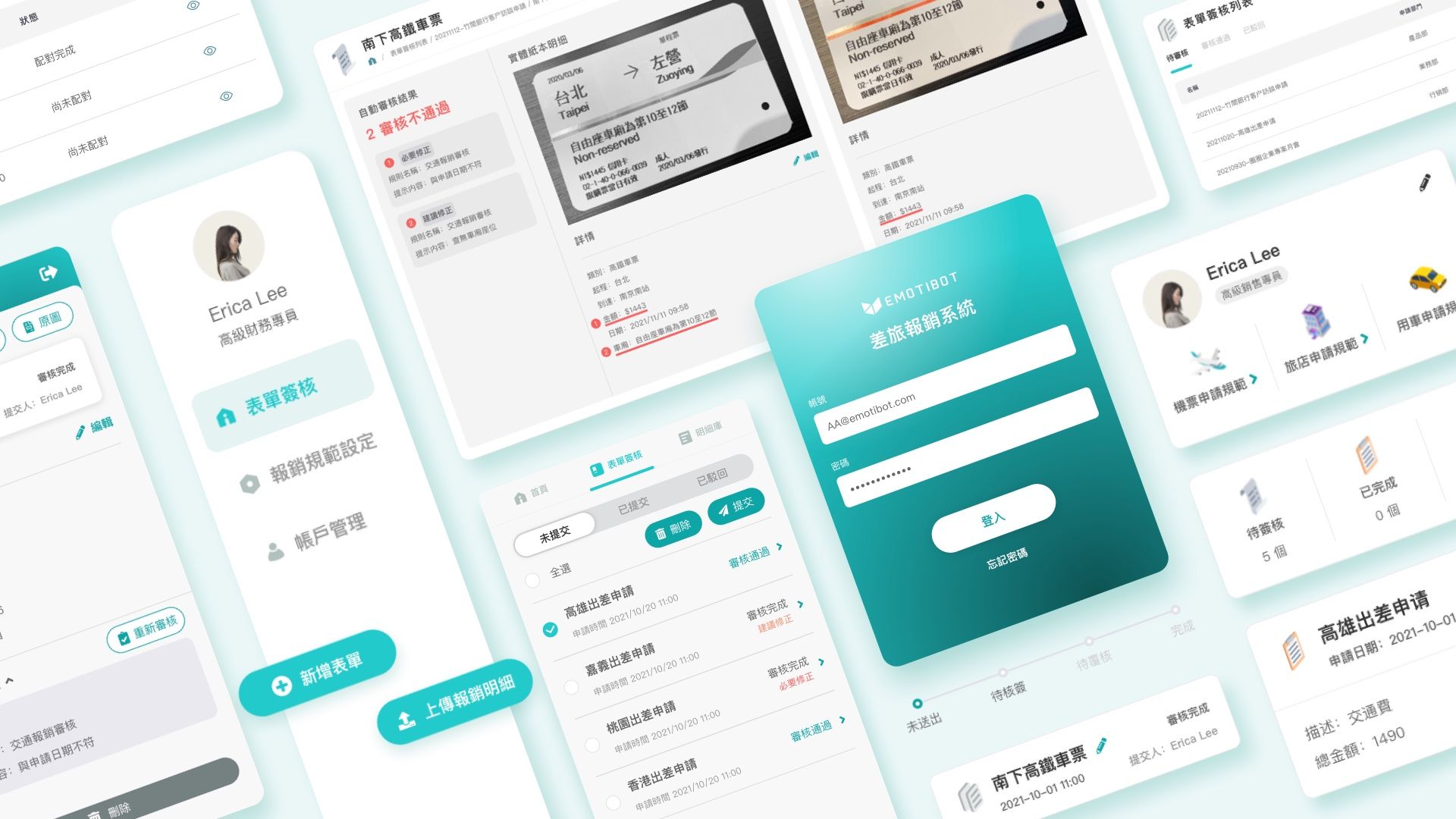
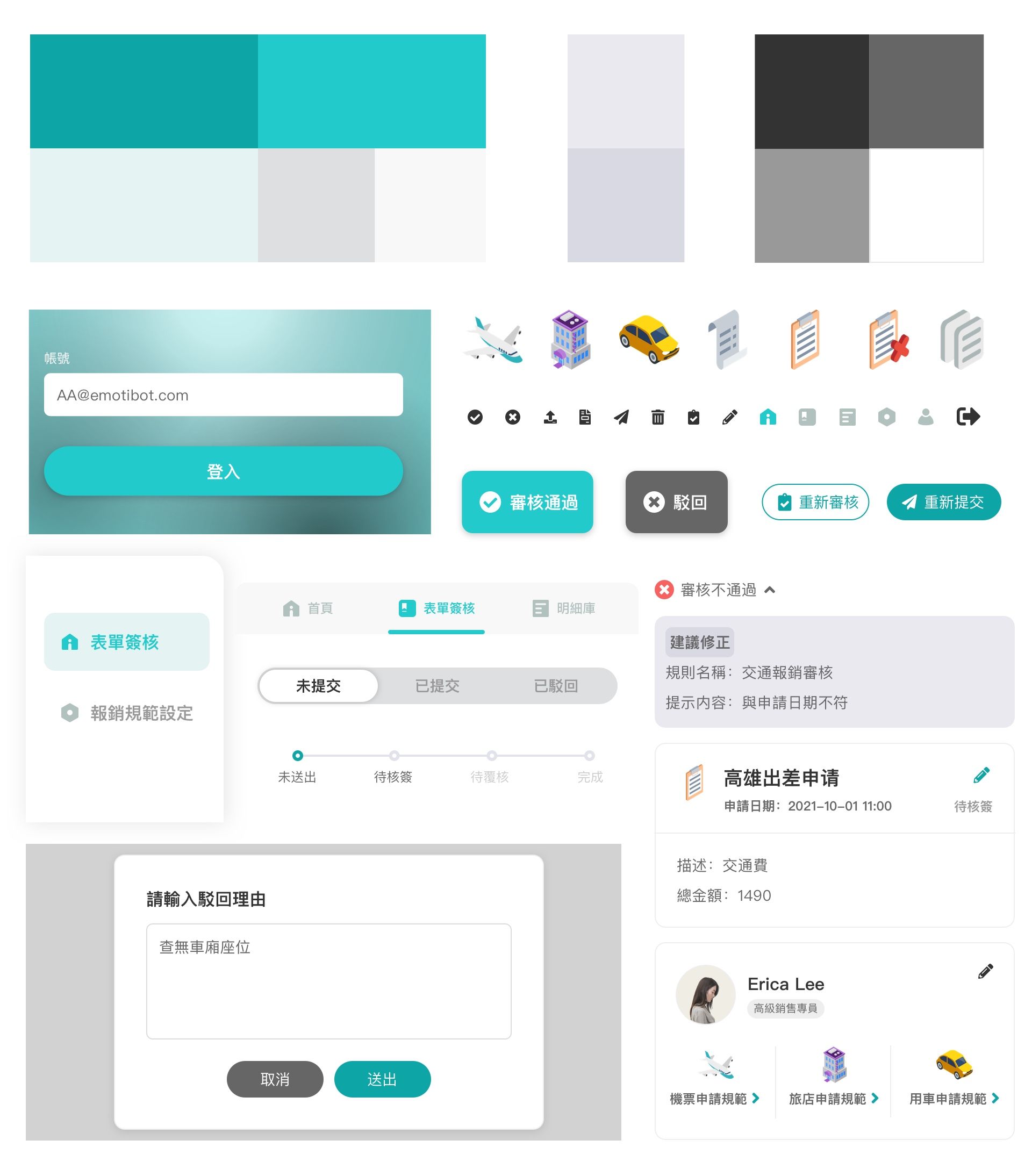
視覺設計
本次系統的最高目標就在於能快速完成報銷流程,使用體驗上功能易用性要很高,因此設計上色彩搭配上,白色凸顯出功能操作區,以品牌色為背景色搭配,每個功能層級也就區隔開來。

重點功能介紹
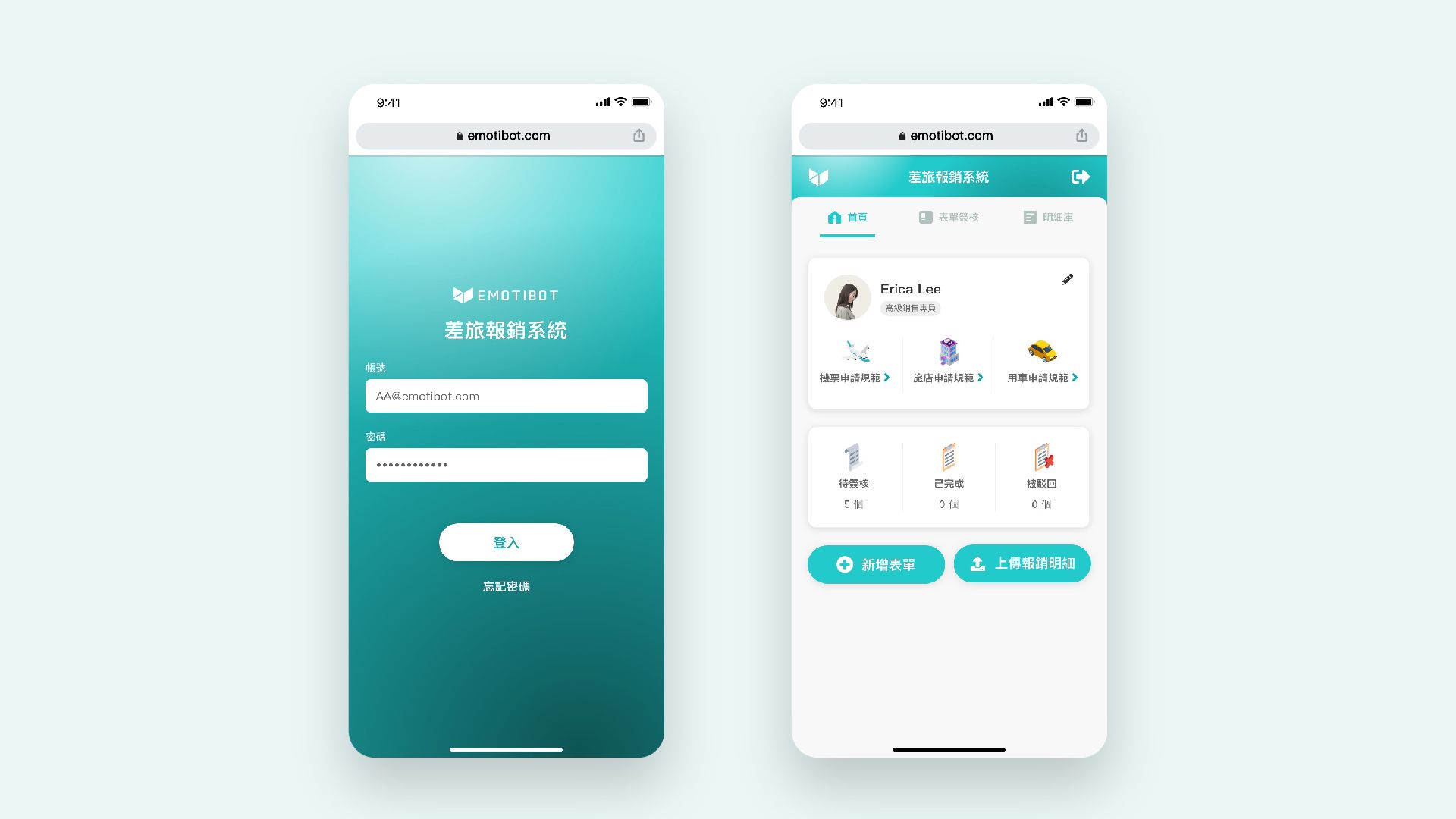
申請報銷人員
申請人登入帳號後即可開始進行操作,將功能簡化在最基本的上傳與建立、編輯報銷單據的動作,讓每個功能都清楚好找。
考量到資安問題,這個系統僅提供內部人員使用,因此僅提供登入,需要開立新帳號由後台做設定。

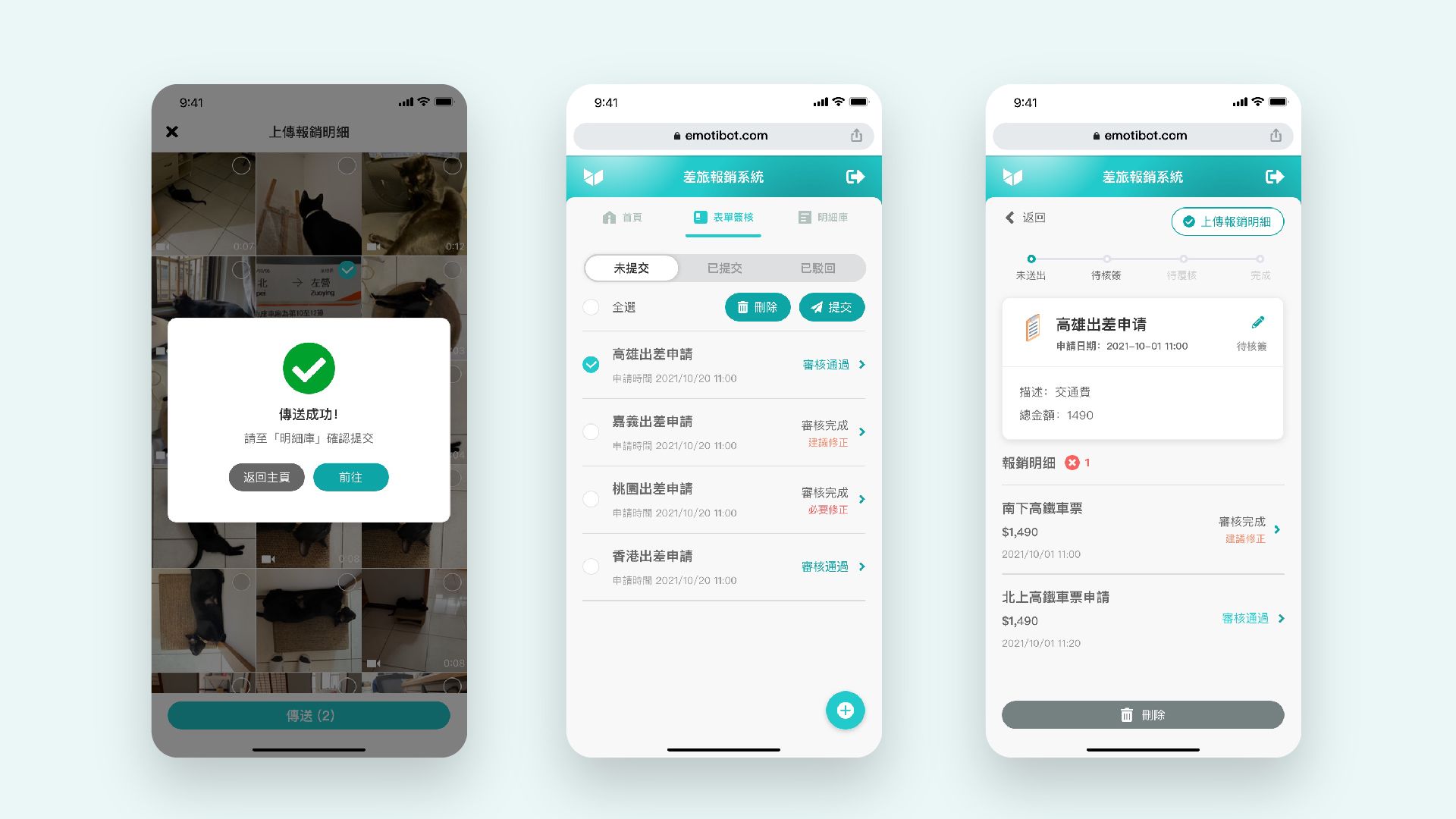
申請操作
上傳報銷明細後,依照狀態分類,幫助瀏覽的速度,此處也加入自動審核功能,幫助申請者先行確認上傳的資料是否有問題來進行修正。

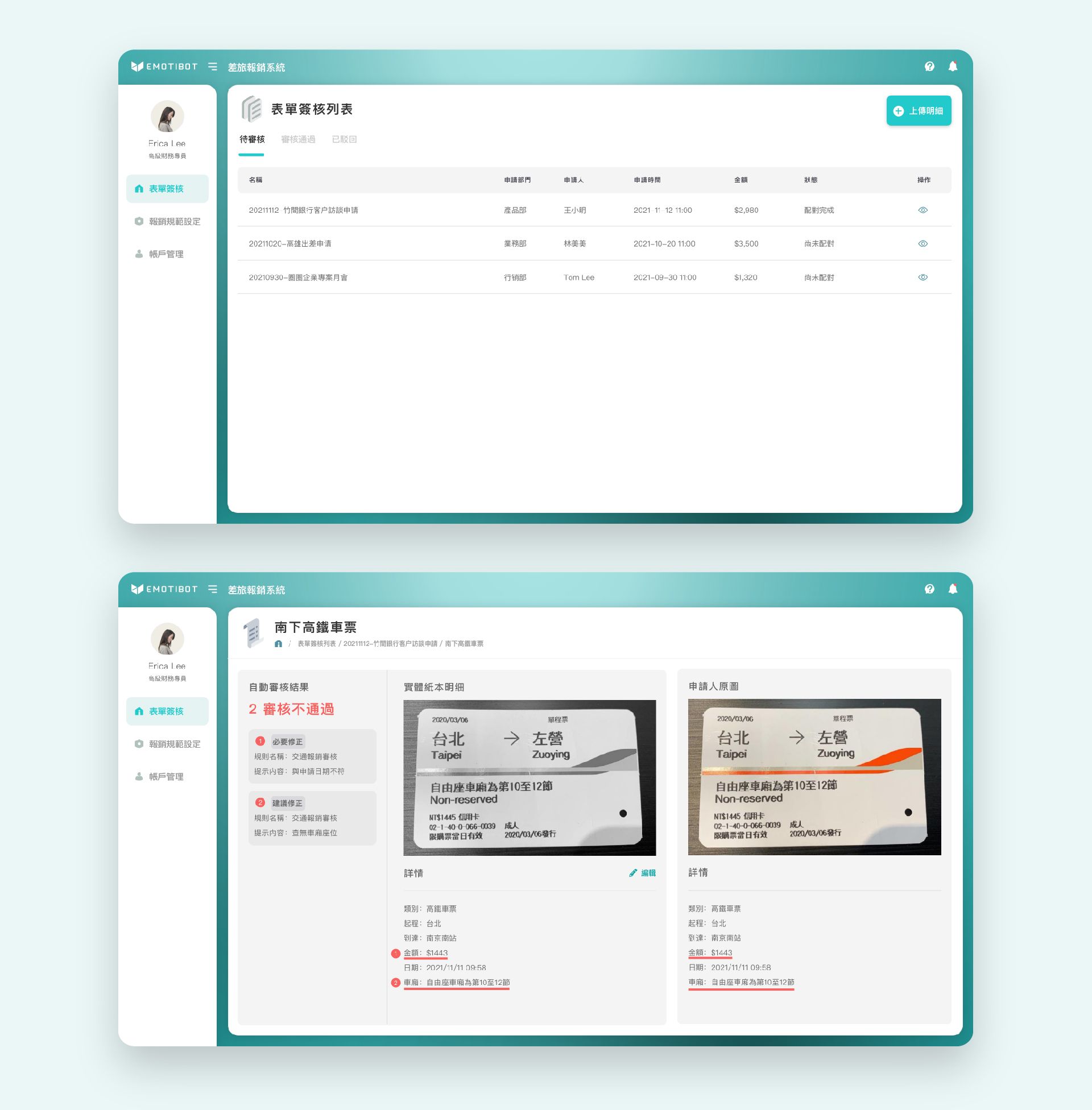
審核報銷人員
登入後,進入列表,即可瀏覽所有的報銷資料
最重要的部分在自動審核功能,設計成左右排列方式,一目瞭然單據申請者上傳單據與實際收到的單據是否吻合,即可快速執行作業。

UI review

結語
面對全新的產品,無前可考的狀態下,從產品定位釐清到設計的過程,開啟了另一種思維,這次學習到最多的是,如何找尋潛在使用者,訪談後從資訊中抽取出更友善的設計方式。