News APP Revamp Project
以使用者角度為出發,跨團隊的大型APP改版計畫

About the project
TVBS新聞為傳統電視媒體,於2016年正式上架新聞APP,提供使用者在手機上瀏覽到最即時的網路新聞、新聞影音,也希望藉此展現數位轉型力。
TVBS主要流量來源為新聞網站,來源最多是來自社群導流、Google搜尋,這些都是倚賴其他的平台,因此確保網站中的廣告營收,啟動本次計劃,提升自流量(APP)的能力。
從過去的產品開發流程中發現,都是以新聞內容為主導產品發展走向,缺乏對使用者的考量。經過初步的市場分析,與對照公司的營運目標,本計畫以提升個人化服務體驗、解決目前產品使用痛點及作出產品差異化為主軸,推進產品達成公司年度目標。
My Role Product Designer
Product Anaylsis, User research, Interaction, UI Design, UX Design, Prototyping
Project Time
5 monthes
Collaborative Partner
Consultant, PM, Engineer, News Content Department
Project Objective
+APP日均PV +APPDAU
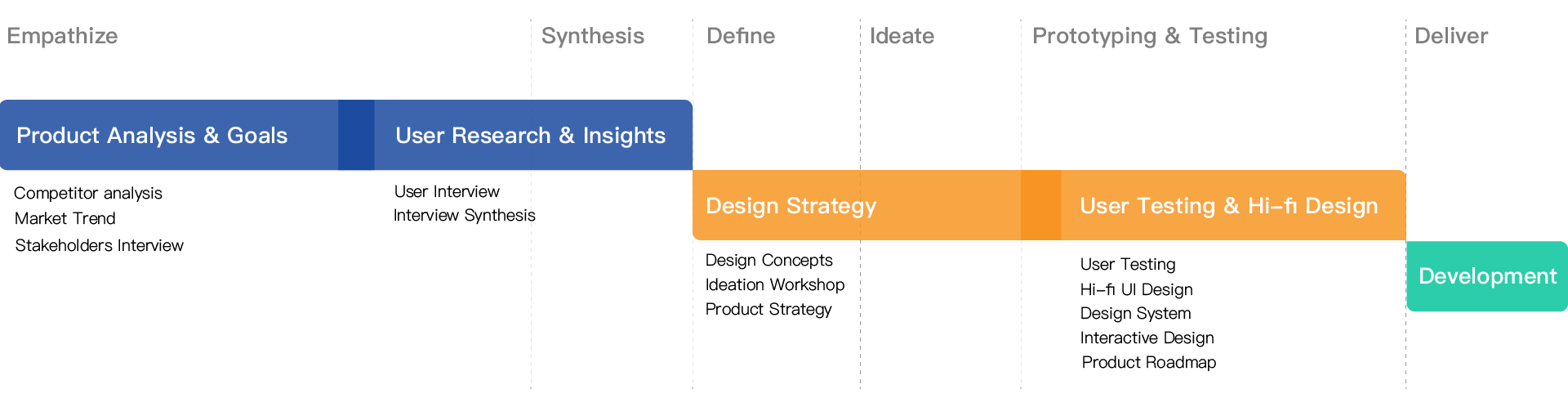
Design Process
此執行計畫包含競品與市場分析、利害關係人訪談、使用者研究、產品研討、產品設計與Roadmap規劃。計劃團隊包含設計顧問 x1、PM x1、新聞編輯 x3、Engineer x4、Product Designer x1,需要在跨多個部門合作下完成研究與設計,我參與了全程的工作階段,主要負責:競品分析、內部專家訪談萃取、使用者研究、UI/UX設計、互動設計與用戶測試...等。

Product Analysis
我們招集各團隊的一名代表一同完成競品分析,透過這個跨職能的方式,了解到從不同的職能角度看到的洞察,同時促成跨團隊交流、同步計劃進度給各部門。
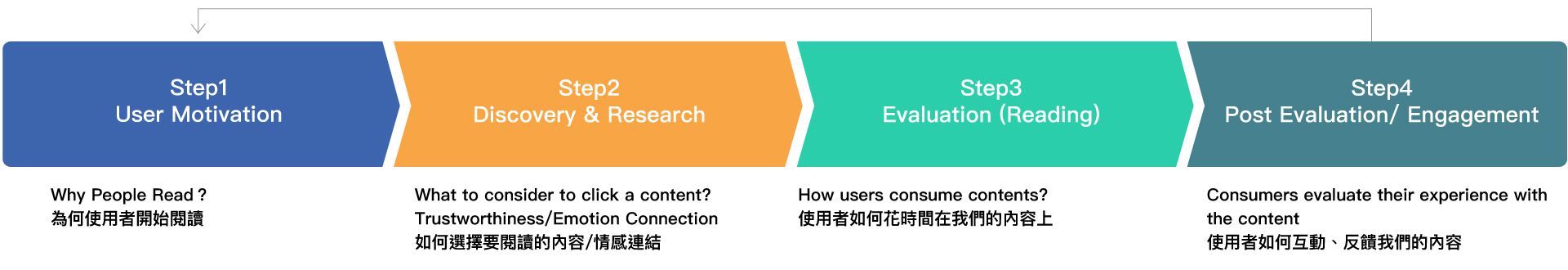
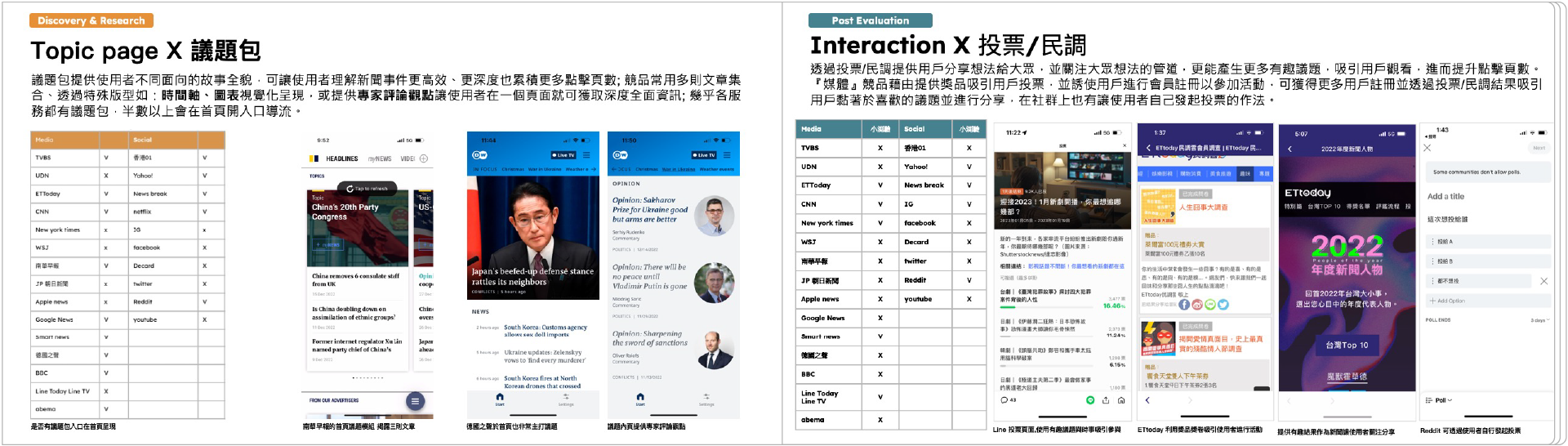
綜觀TVBS直接/間接競爭的APP,分析與研究完成後,我們從使用者歷程中的各階段,統合出其他產品的策略與功能佈局。
跳脫既有TVBS視角,了解使用者所渴望的內容體驗,與產品目前的市場定位以及改版後想達到的定位。

競品分析模板

分析結果統合後,依照功能產出量化的結果分成3組,此結果也成為後續User interview訪綱的依據之一。

User Research
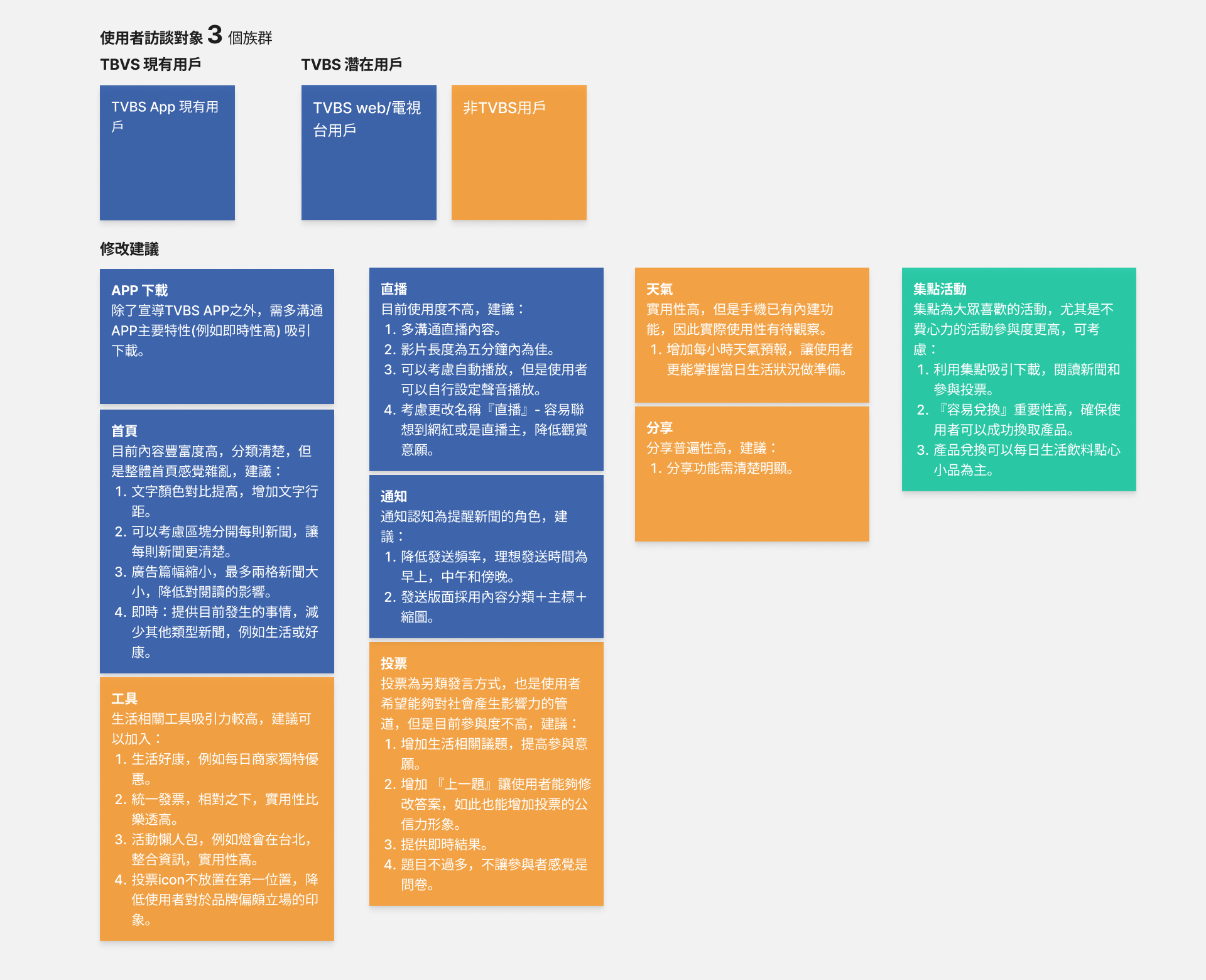
為了解使用者對於現有TVBS APP使用回饋與建議,評估TVBS新功能使用意願與吸引力,在招募受訪者的條件分為兩類,在現有用戶部分,根據GA後台的數據,定義受訪者條件範圍
- TBVS現有用戶:TVBS App現有用戶 x3
- TVBS濳在用戶:TVBS web/電視台用戶 x2、非TVBS用戶 x3
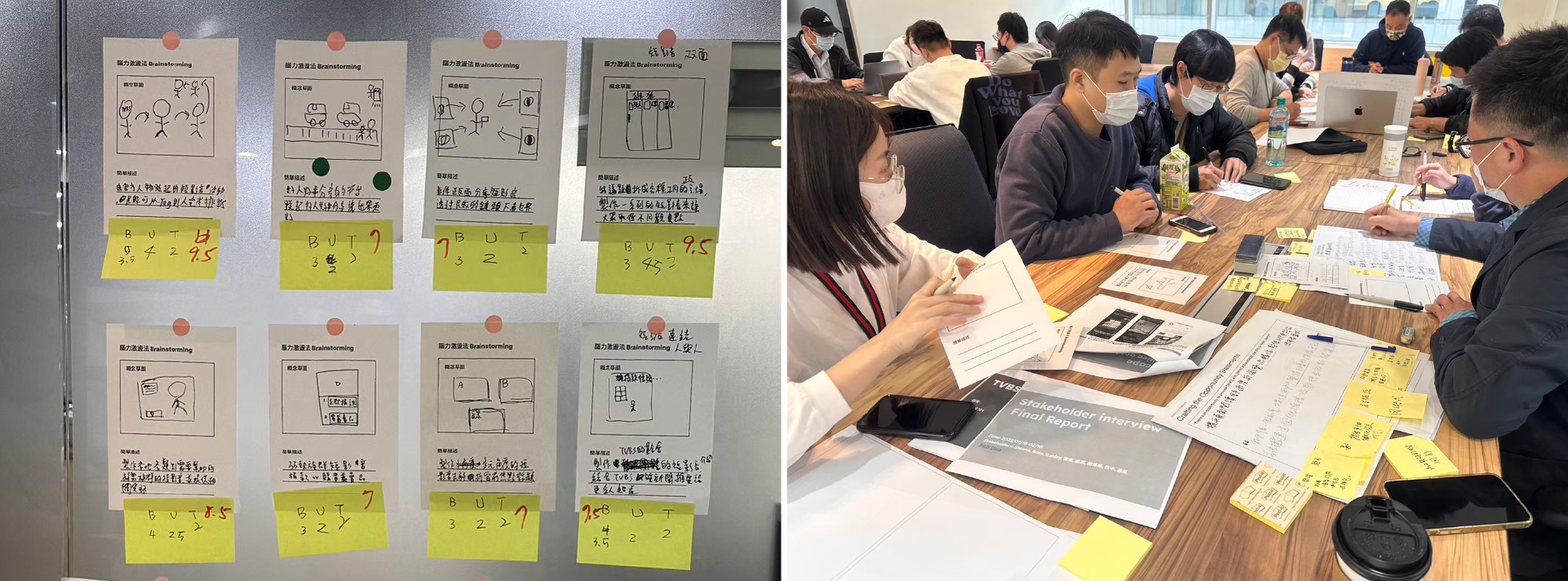
使用者訪談現場紀錄(招募團隊成員代表一同參與)

使用者訪談萃取

Problem
統合以上研究與分析,找出了許多的使用者痛點與需求,對應Project Objective,我們希望可以回答的問題是「是什麼原因用戶不看更多/回訪?」
缺乏直覺性的體驗設計
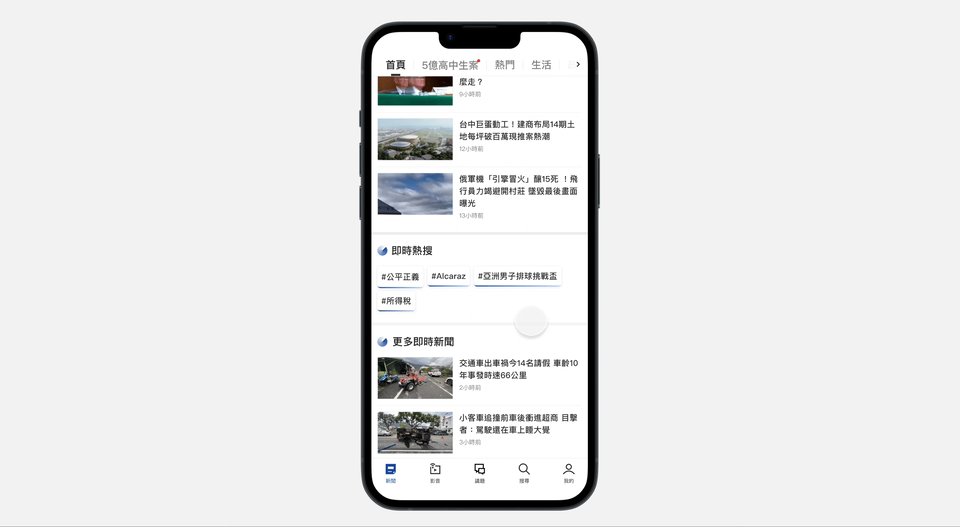
首頁
- 頂部的圓形快捷區塊,使用者回饋曾經點擊後發現內容不符合預期,圖文不符的感覺感受差
- 往下滑後的新聞列表,即時新聞與5則議題新聞穿插的Layout,多次重複的直直橫橫,反而讓使用者視覺上感受到混亂,同時文字過細的關係,在移動中瀏覽APP,容易看不清楚

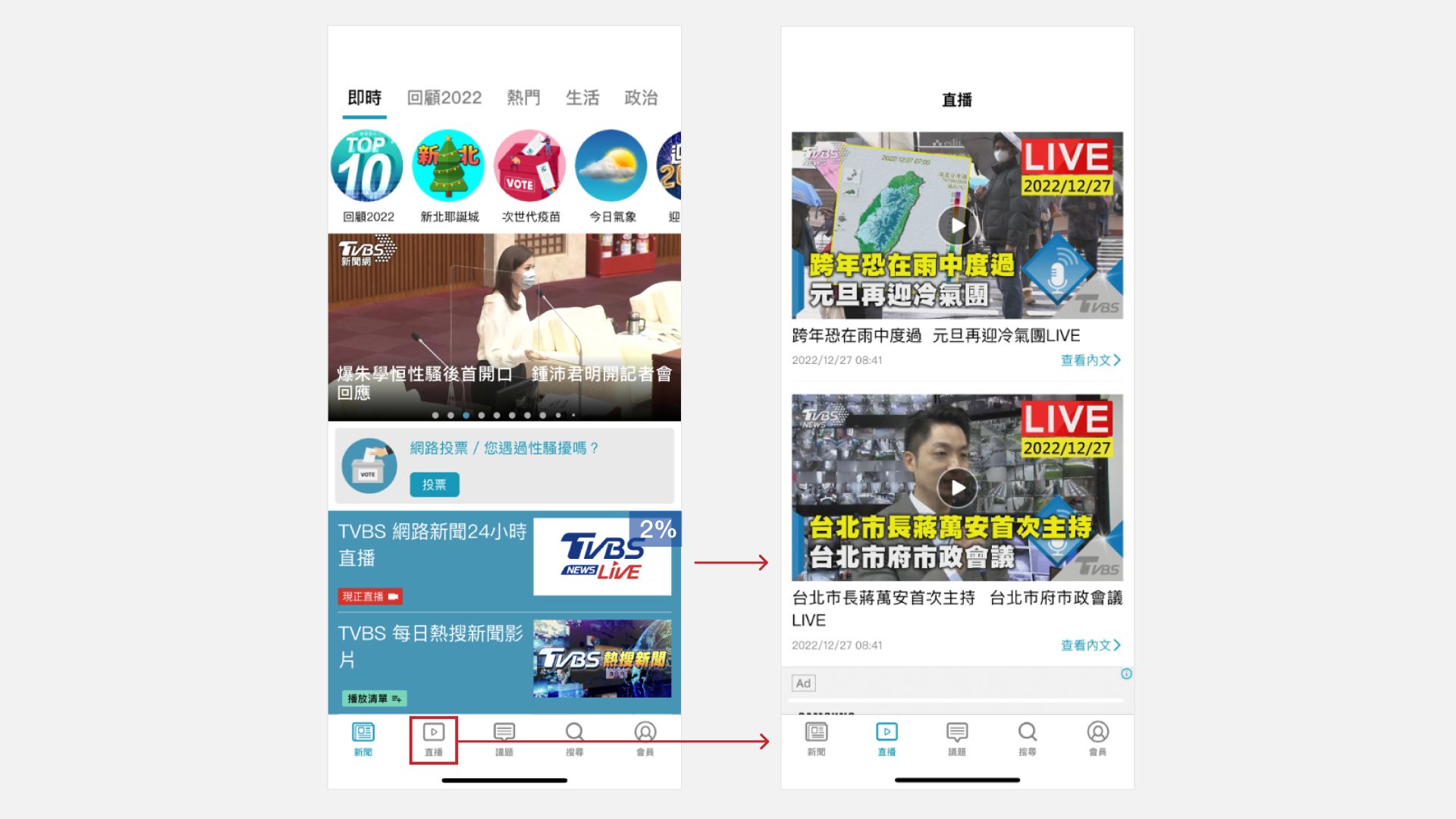
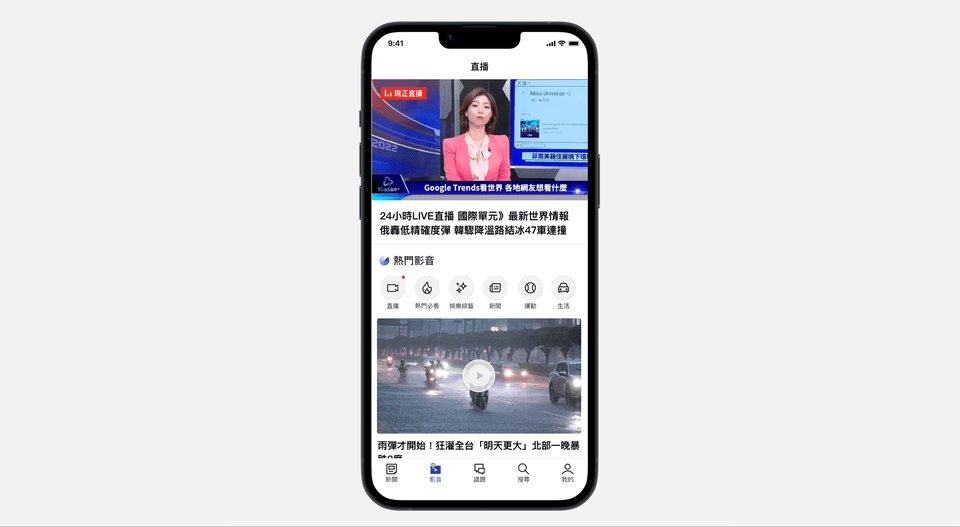
直播
- 在首頁中的第一屏幕中,點擊瀏覽數據只佔了首頁全部的2%,使用者也反饋,看不出來這裡是直播影片的區塊
- 底部的直播內頁點擊過去後,對使用者來說,就是一個圖文列表,並不會有想點擊看影片,即使有提示play icon,也無法提起使用者想去點擊的慾望。

缺乏精準的內容策略
- 內容邏輯是依照新聞由新到舊排序,當記者編輯們觀察到可發展的主題,製作成議題整理包,這種方法相當依賴經驗與新聞敏感度,理性角度去考量,不具備可靠的標準。
- 以「直播」頁來說,內容上也是以從新到舊的排序,當使用者想快速在此處找有興趣的新聞時,是無從下手的。
- 對於其他APP的功能來中,最右側的「會員」也無提供任何會員專屬功能,名稱上不符合其功能帶給使用者的期待。

Synthesis
沒有從使用者的角度來產製內容,造成了使用者不想瀏覽更多,無法增長黏著度的問題所在。
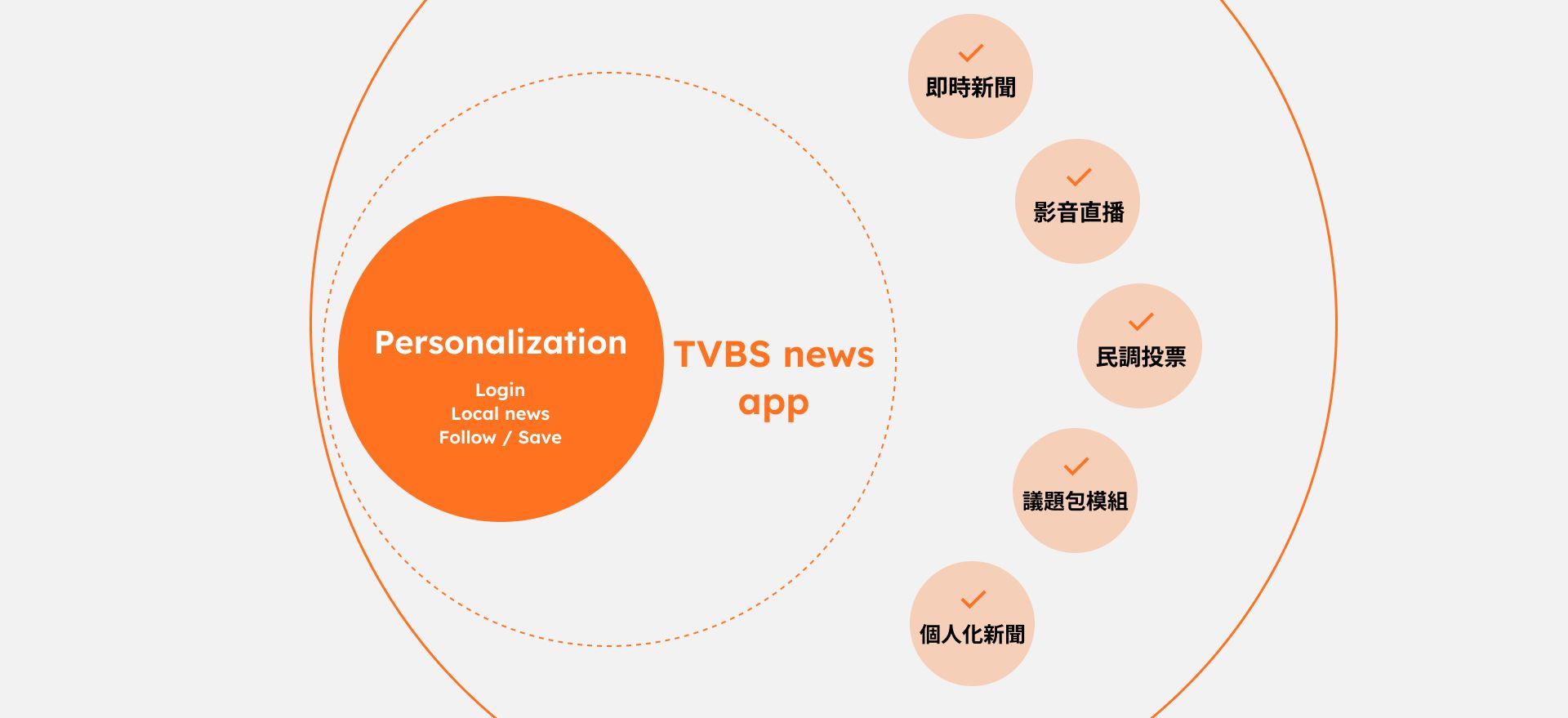
內容+體驗設計才能完成一個完整的產品,提供最新的新聞對於使用者來說只是基本,因此我們將以個人化增加使用者看到有興趣的新聞為目標核心,吸引使用者多看幾頁、多停留瀏覽一段時間。
打造個人化且多元內容的探索,貼近使用者的體驗

Ideation Workshop
了解問題後,發想解決方案的過程,邀請所有團隊成員進行了一個簡單的ideation workshop,透過這樣跨多部門的合作方式,藉此一次整合大家的建議,每個概念再利用BUT評分方式排序,最後請Stakeholders做最終決定,在一個下午的時間內,聚焦出明確的方向。

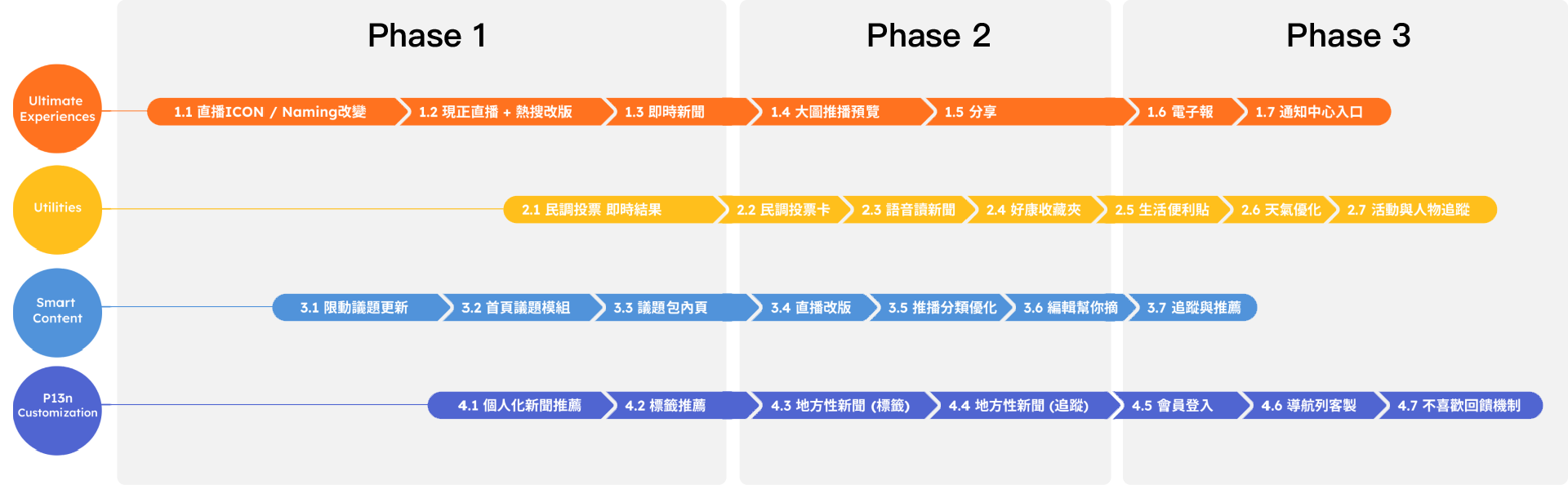
Design Strategy
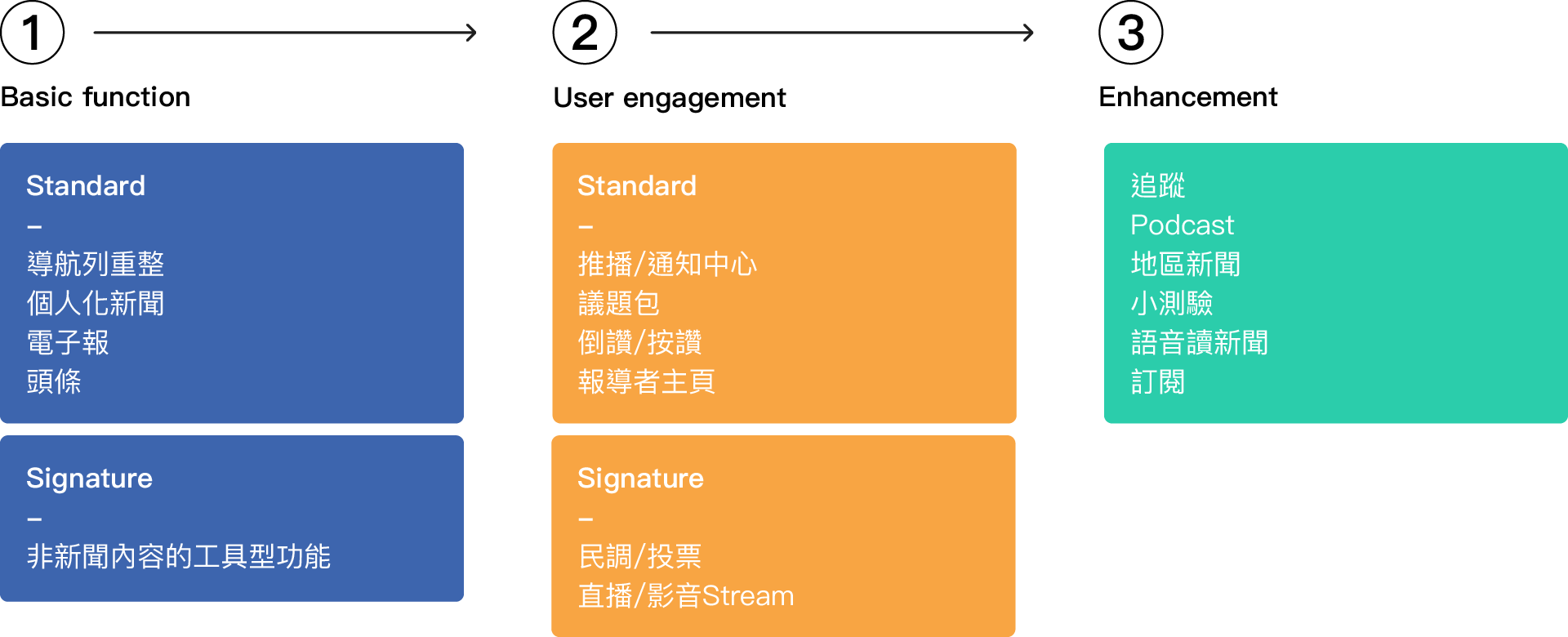
2016年開始累積了的使用量,與團隊(新聞編輯、Engineers)一同評估後,從商業與技術面的風選評估,我們分成三個階段,每個階段都有一個重要任務,每個階段都有提升體驗的重要任務,從改版的初期點燃使用者對TVBS APP的熱情,再增加實質上能建立習慣的更多功能持續擴展我們的服務。最後,深度的個人化功能讓TVBS真正的成為使用者日常生活的核心服務。
Phase 1
Connect & Impress
全面打底,將首頁使用體驗優化,搭配下半年選戰議題、民調投票模組更好的視覺與互動體驗,給使用者煥然一新之感。
Phase 2
Fortify & expend
利用直播內容、生活小工具、使用者最關注的生活好康、在地新聞推薦機制,讓TVBS真的走進使用者日常,將既有使用者習慣建立、同時拉取新客並提高其留存率。
Phase 3
Reimagine & Enable
深度個人化內容推薦機制已成熟,再疊加使用者客製功能,真正打造使用者對於TVBS APP的歸屬感、認同感,提高精準與細膩的客製化功能是第三階段的主力。

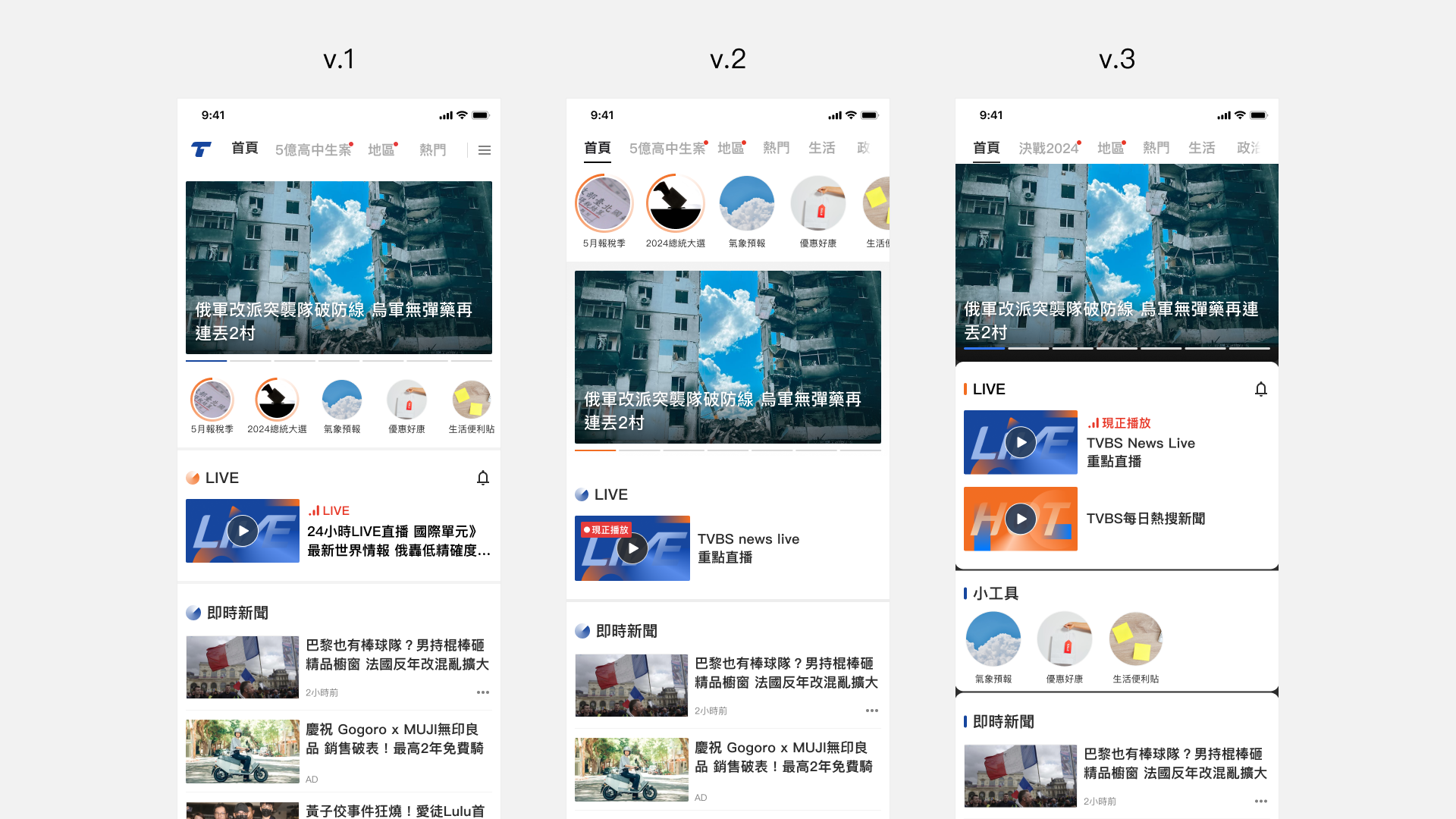
Prototype & Testing
Mockup即時新聞:為本次的核心重點,設計多版本,提供使用者測試。
在測試過程中,採取滾動式調整,當一場測試訪談結束後,有明確的缺點就會直接調整,這樣的做法,可以直接篩選掉無效的部分,在越後面的訪談自然就會產出最精粹的設計。

Prototype

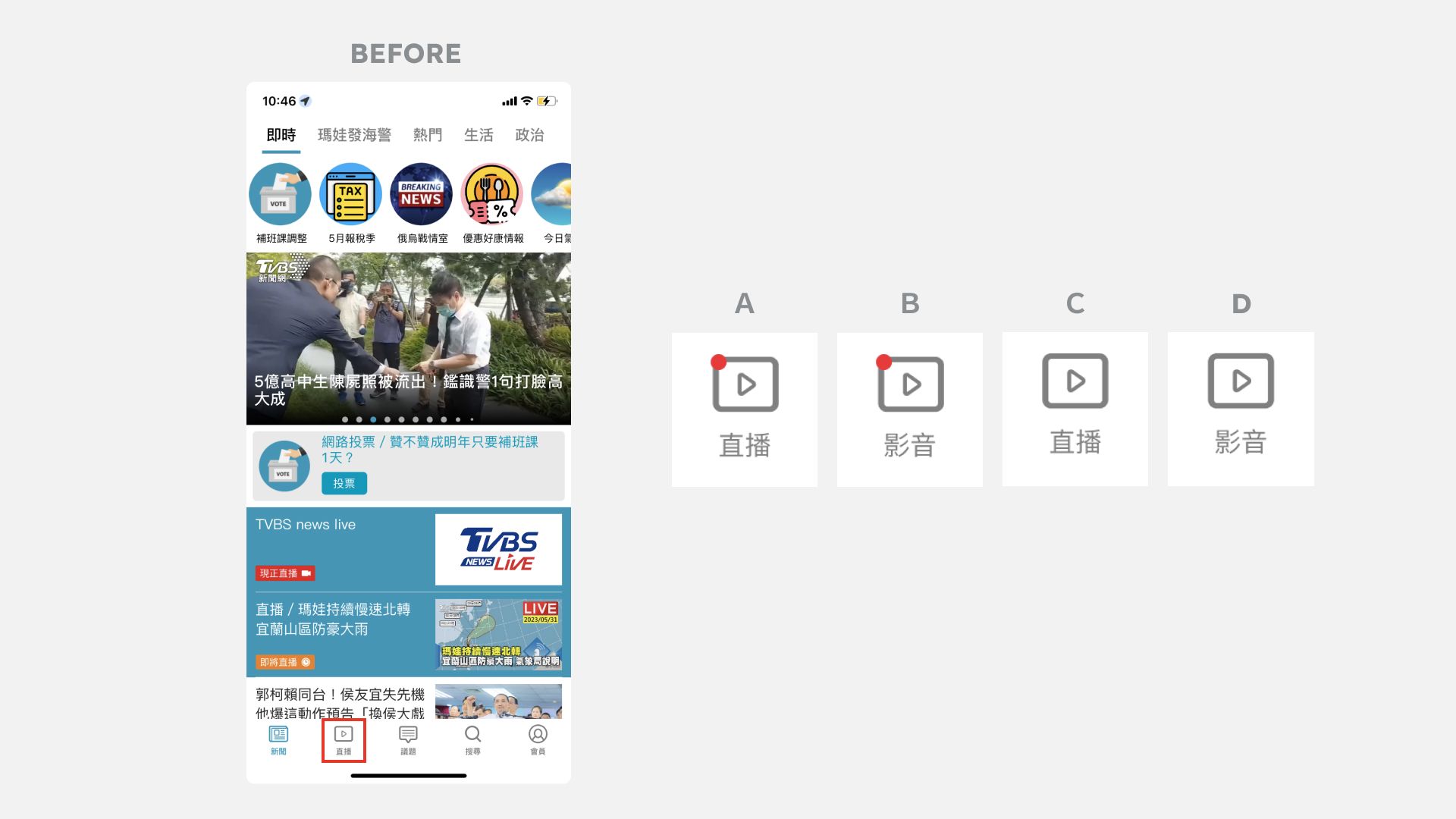
A/B Testing
在使用者訪談中,得到的明確回饋與痛點,直接進入A/B testing的開發流程,上線、快速取得反饋,以下是其中一個小實驗,在訪談中使用者都不理解我們在底部導航列「直播」的語意,有人甚至覺得是主播開直播,因此我們測試「直播、影音」的wording,並且增加提示紅點,測試使用者是否會因此增加點擊或是增加PV,實驗結果後D點擊排名第二但PV最佳,在對標Product Objective後,以D版本做為最終版。

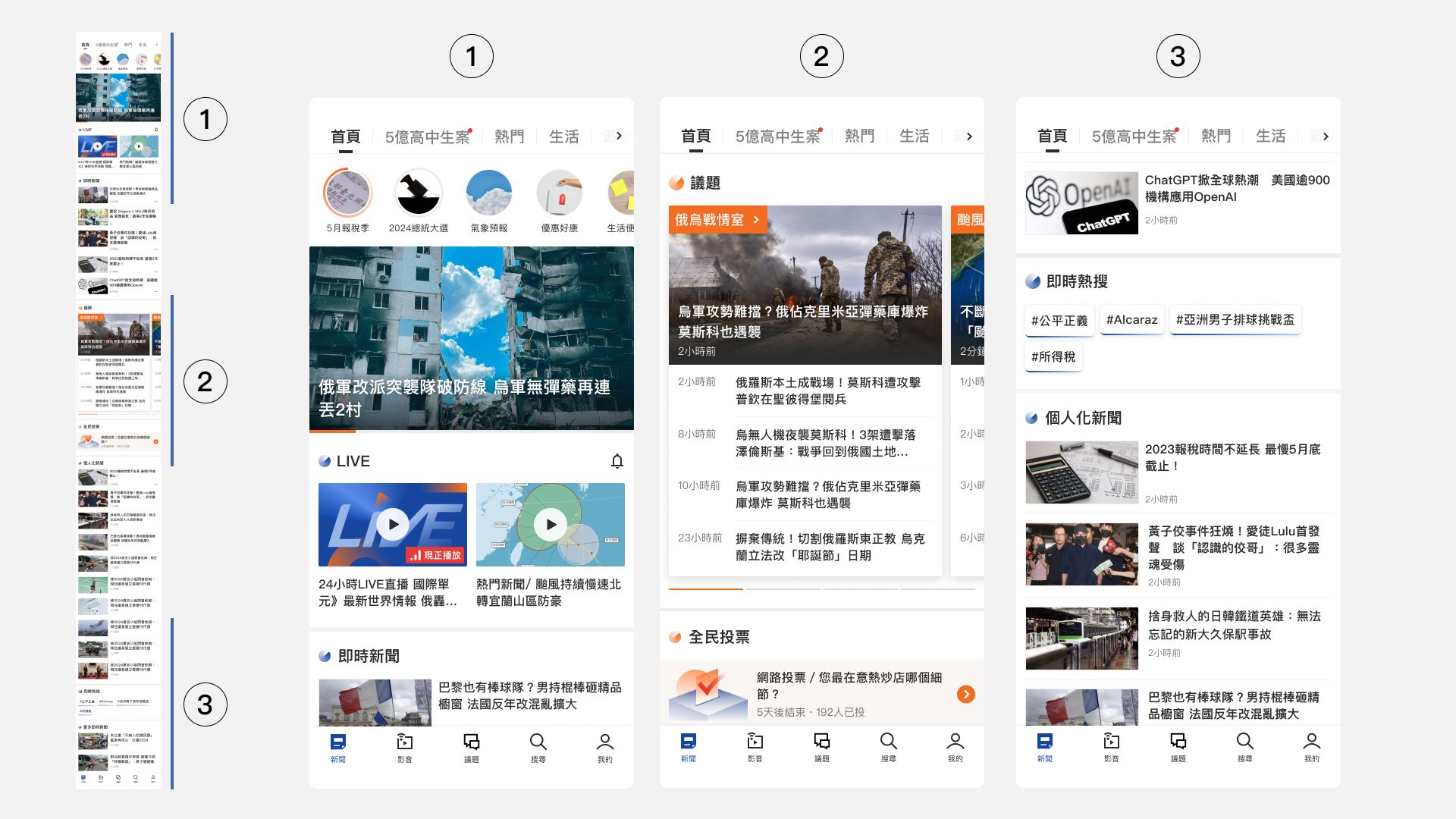
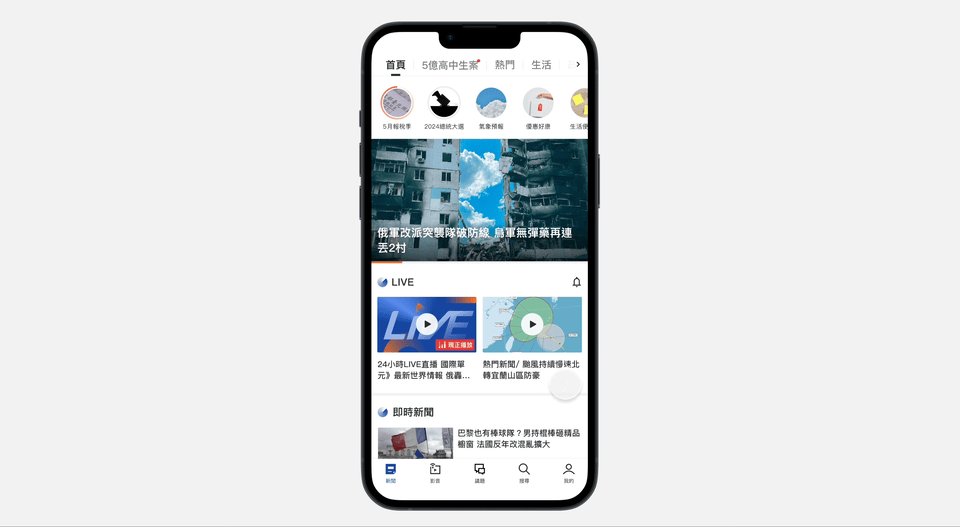
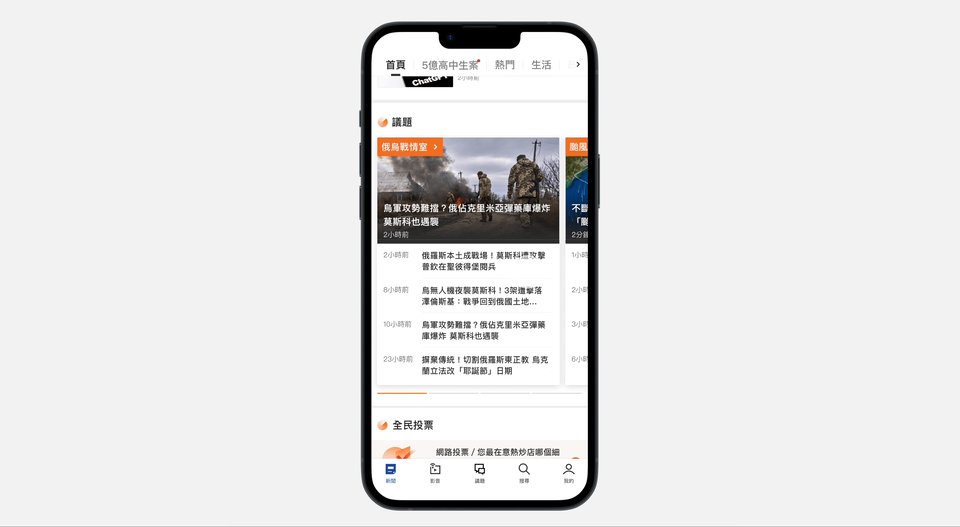
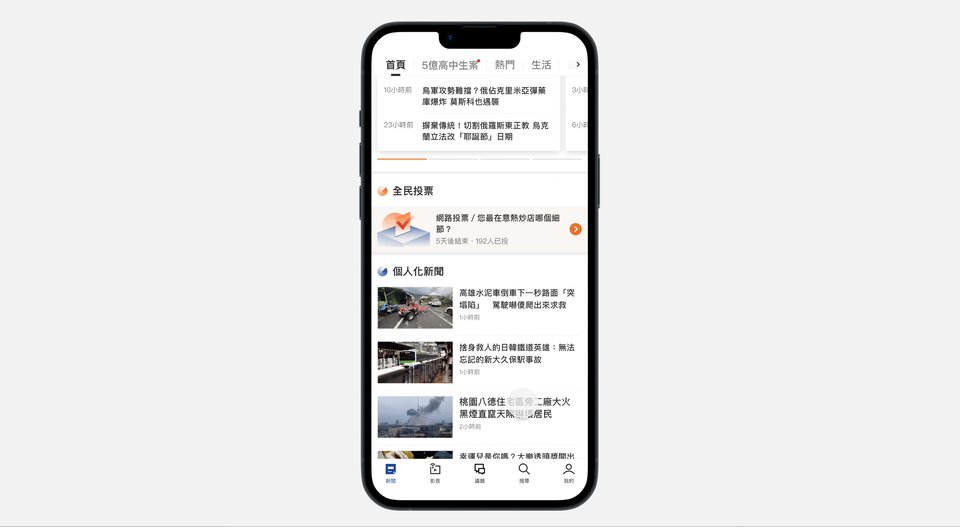
重點功能 Final Design
Design System
重新整合視覺語言,將顏色、風格更符合品牌調性,UI模組一致性,視覺上自然產生和諧與舒適感,同時定義出一個新的漸層色,利用此新的元素,利用線條與藍色的結合塑造TVBS專業可信賴的形象,亦暗喻即時、快速與世界連結。

即時新聞 最大化首頁的探索
- 選單設計上增加箭頭引導設計,讓使用者知道還有其他分類可以滑動。
圓形快捷統合內容與UI,增加更新提示表示為熱門新聞,無提示則表示非新聞的工具型功能,區隔出內容特性,避免使用者混淆,同時圓型中的視覺也規範了一個只能用真實照片的原則,將視覺一致性。
直播新聞為內容與商業策略上重點,提示出動態的icon,增強直播的連結感,並排呈現在第一屏幕即可一目瞭然、增強印象,這麼做也是為了將空間節省,讓即時新聞可以馬上看到,讓使用者在開啟APP的第一畫面,得到清楚的新聞探索畫面。 - 議題包模組整合成一個區塊,解決使用者覺得首頁滑動起來感受上凌亂的問題。
- 在使用者訪談中我們挖掘到,看新聞的使用者,多數喜歡看的內容之一就是熱門新聞,有的是因為社交需求要有了解最熱的話題、有的是單純跟風,我們利用輕量的熱門關鍵字設計,不壓縮到底下更多即時新聞的空間,增加熱門度的新聞探索,勾起使用者的興趣。
- 個人化區塊在使用者最常瀏覽的新聞列表中,在不影響使用者習慣,就是在使用者的閱讀歷程中優化所看到的內容,我們夠過使用者瀏覽過的新聞分類與其他人也看過的關聯新聞,整合成一組AI模型呈現出內容。


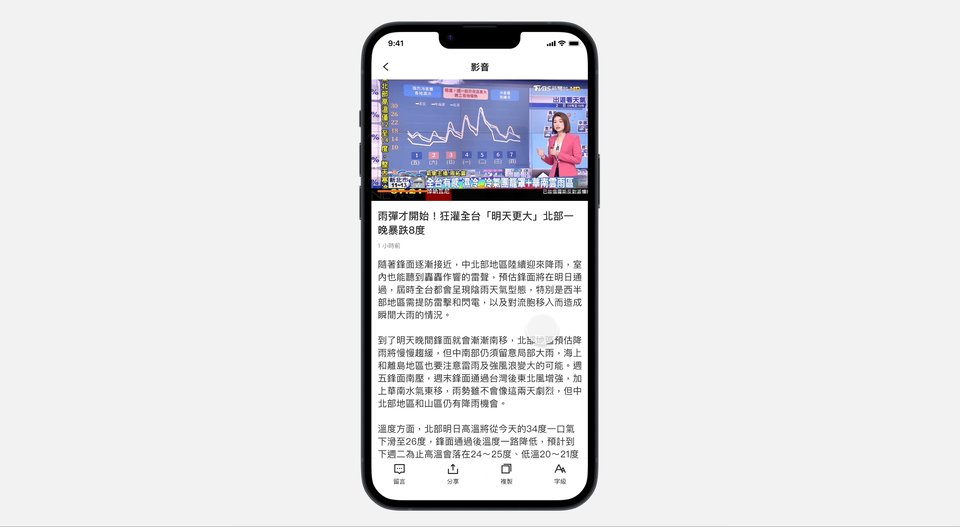
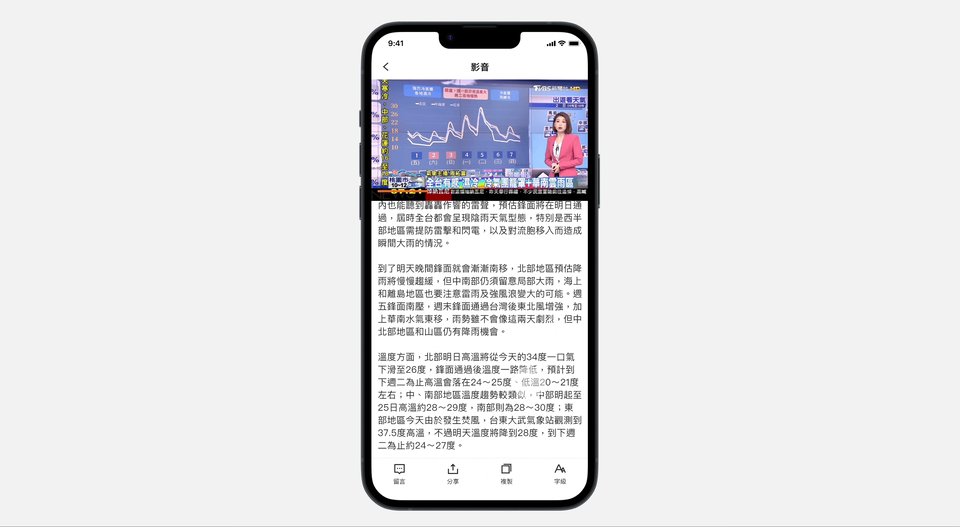
優化影音
- 從用戶訪談與內部客服信件中收到大量不容忽視的直播需求,重新提供24H的直播體驗,影音自動播放、自動續播、續集連播並新增分類,更符合現在的影音瀏覽習慣
- 在滑動時影片會置頂,想瀏覽底下的詳細文字新聞,同時保留正在播放的影音體驗。


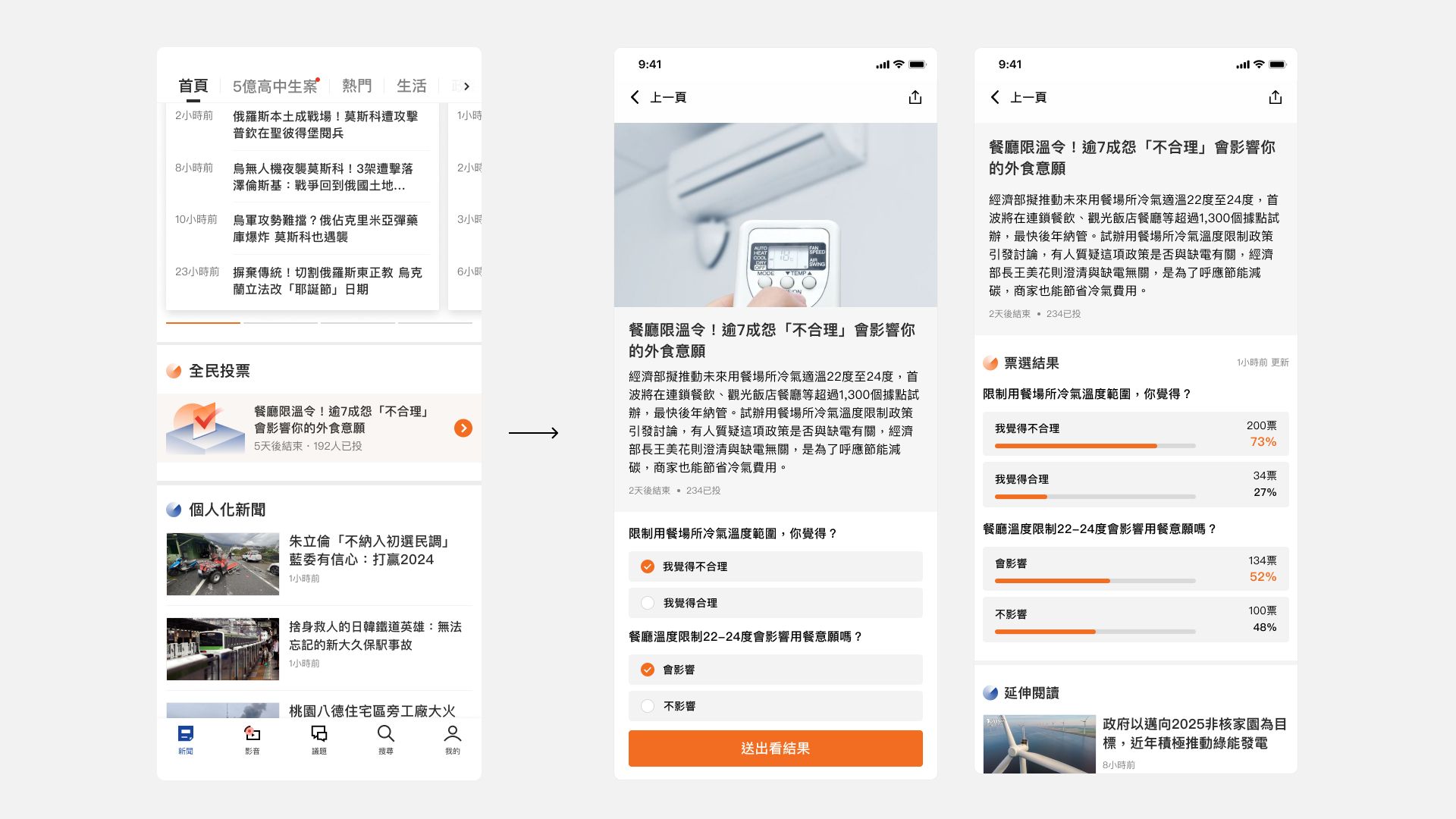
民調投票
為APP與使用者最具互動性的功能之一,從使用者訪談中得知,參與者偏好立即看到結果,了解自己和他人想法的雷同及差異性,所以首要提供即時結果呈現,以及縮減題數,能有效提高完成填答率,並且也解決原本user flow不順暢的問題。

Takeaways & Learning
Design Impact
本次是TVBS第一次由產品設計主導的大型計劃,從Kick-off Meeting開始,導入Design Thinking流程,成功在計劃完成後,讓產品設計的建議被採納,成為可以影響產品的一部分。
成果
DAU正成長
根據過去的產品大幅改動經驗,都會流失掉10%的DAU與日均PV。使用者是討厭改變的,從過去的經驗比對,是一個正向的回饋與成長。
跨部門團隊學習
這次為了打破跨部門間的隔閡,加快計劃的推動,在計劃一開始,我們做對的是,將不同部門的的人,納入計劃的成員之一,在每次討論的過程中,除了可以達到將進度同步給各部門之外,也能將產品設計的核心概念分享給大家,從中互相學習與成長,將大計畫切割成。