報名網站系統
重新設計,報名網站建置後台

目標
獎金獵人旗下B2B產品,提供主辦單位,建置報名網站與比賽資訊的系統,包含發布比賽資訊、比賽資訊設定、網站架設、管理投稿者作品、留言等等。
目標設定不需要客服、操作手冊,使用者就可以自行在管理介面找到想要的功能操作
設計流程
客服訪談
蒐集出客服最常被詢問的問題點
- 原本介面繁雜,不易找到功能
- 分類混淆
- 很常需要的功能卻沒有
- 體驗不順暢
改版前分析
- 介面樣式不統一,造成使用者容易混淆功能上的意義。
- 部分功能已經不符合現在需求,於2016年開發到至今。

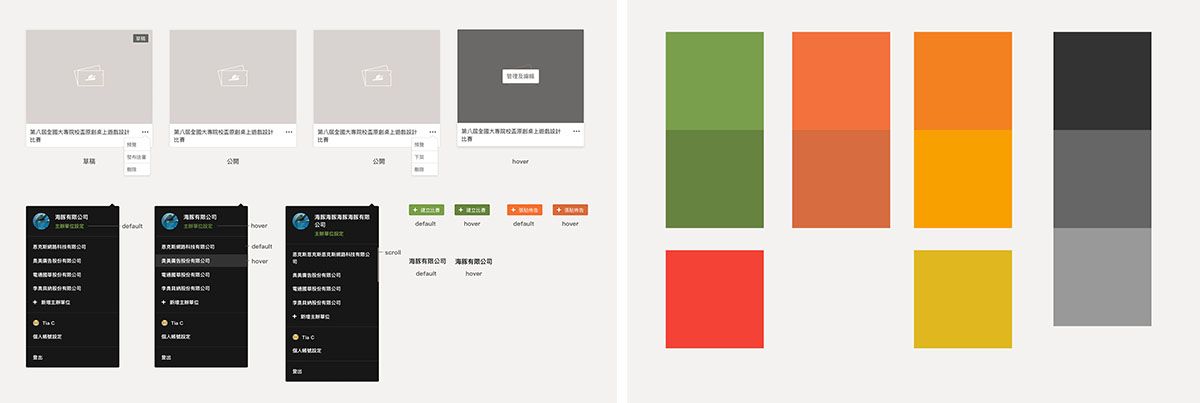
Styleguide
選用品牌顏色,綠色與橘色,介面設計色彩。
系統以B2B客群產品,功能性為主導,因此在內容編輯頁,整體背景與大面積操作區塊,以灰色調為主,綠色與橘色應用在按鈕上對綴。
最後統一介面樣式,應用完整的Styleguide整合出所有畫面。

重點功能
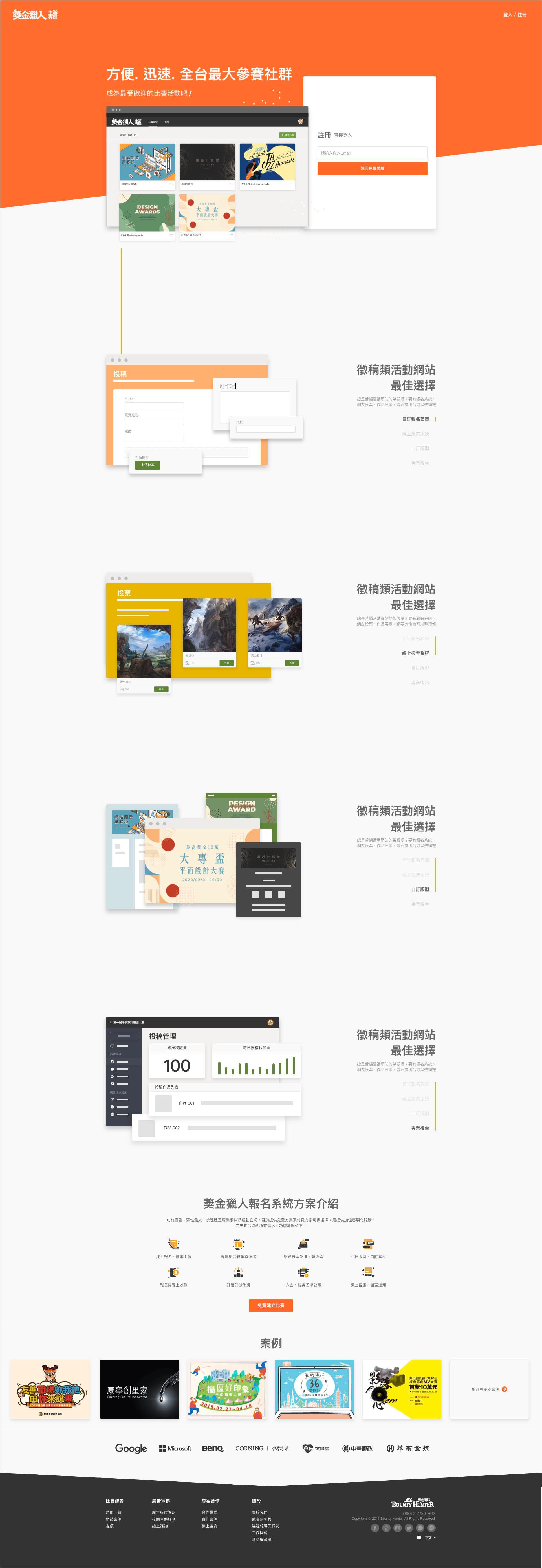
登入Landingpage
登入註冊與功能介紹結合的Landingpageg設計,首圖即可操作登入註冊的操作,下滑查看更多功能簡介

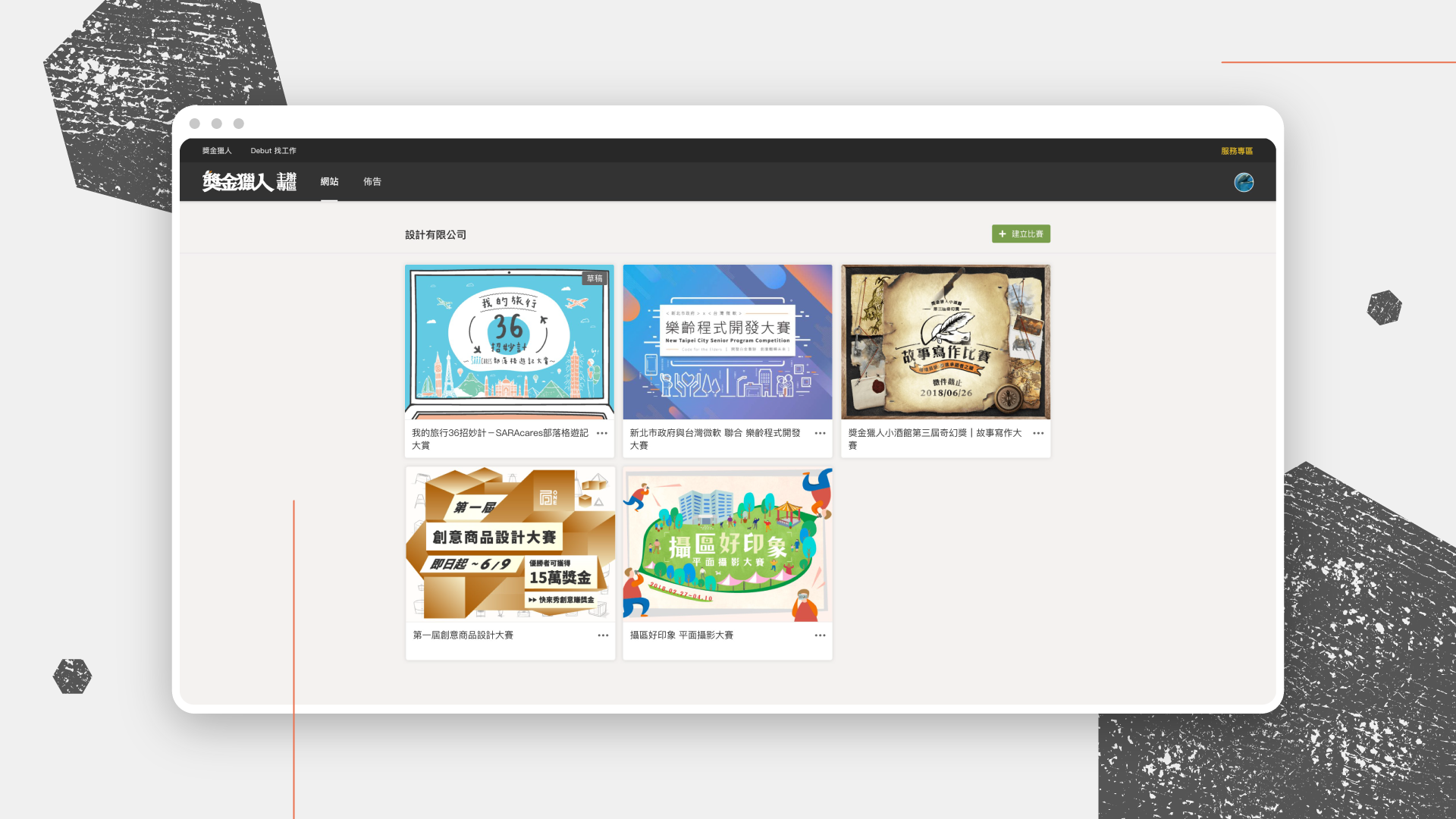
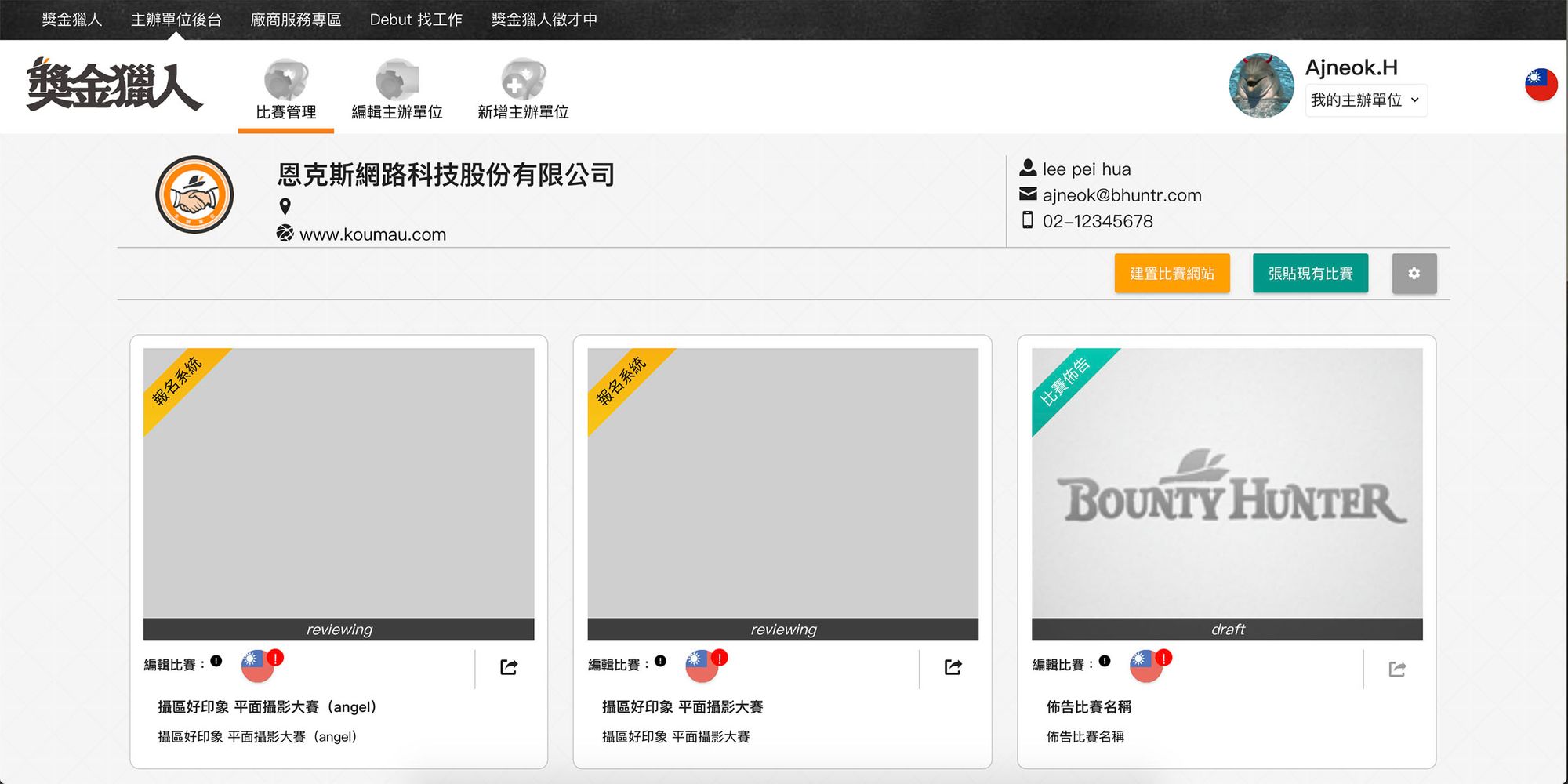
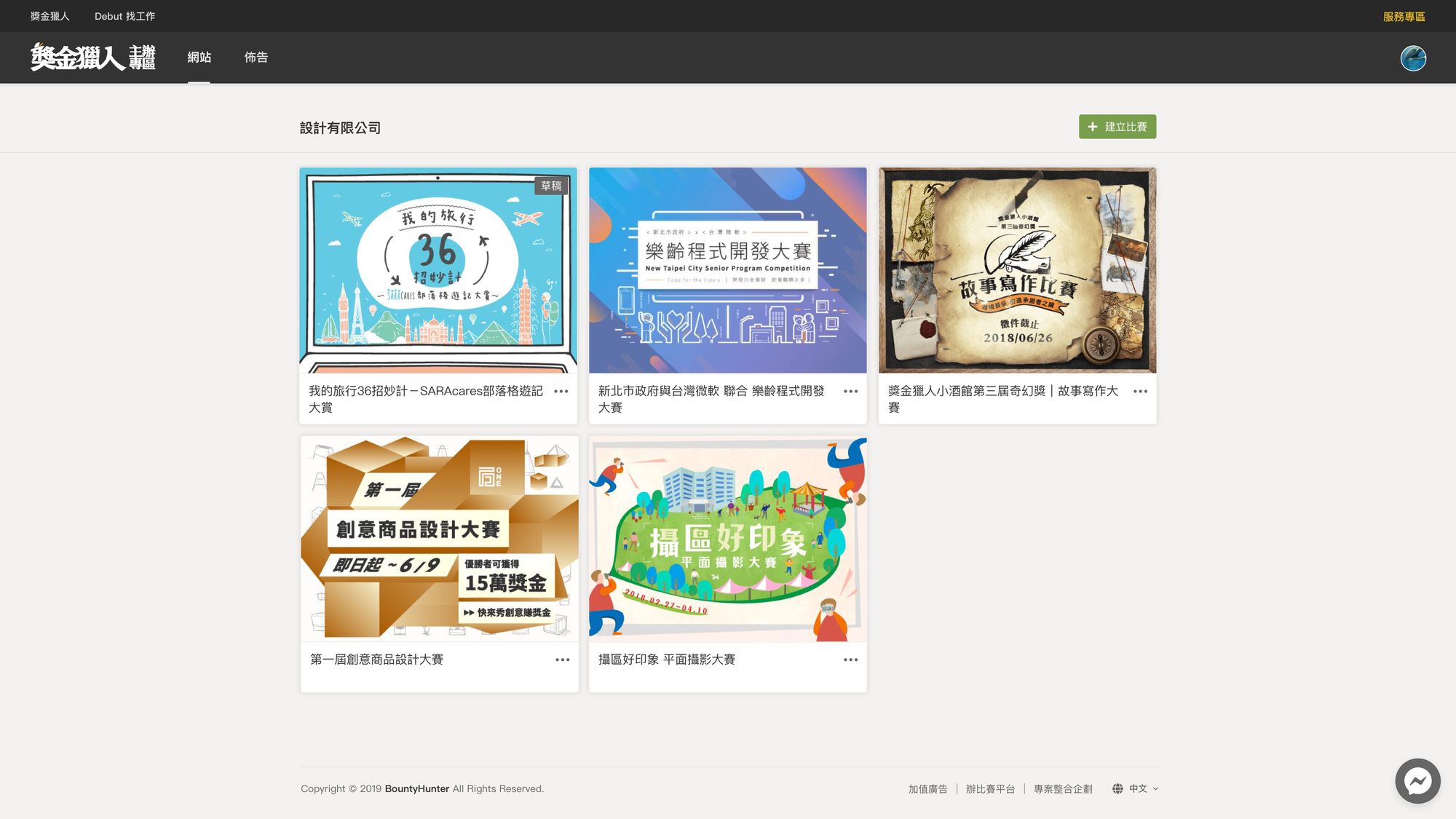
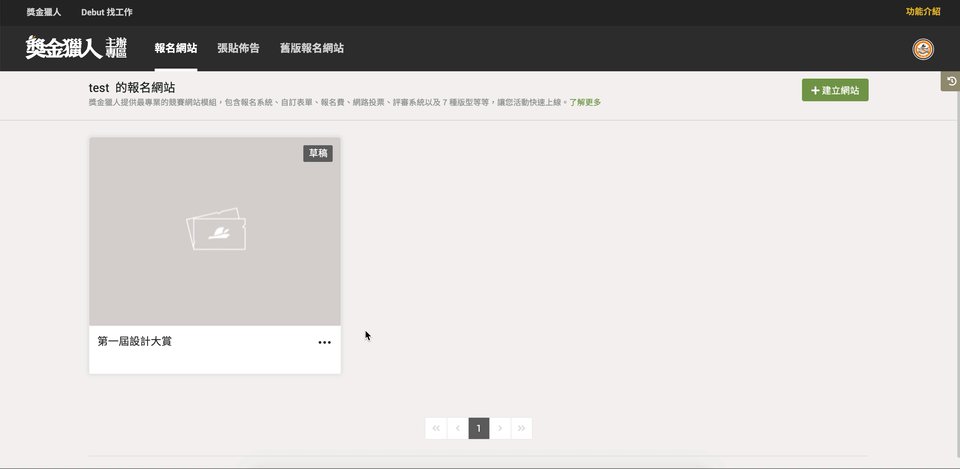
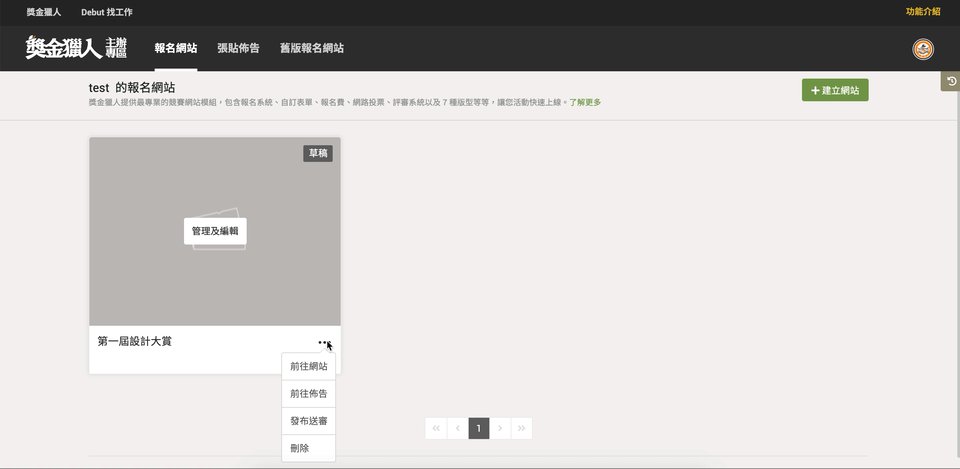
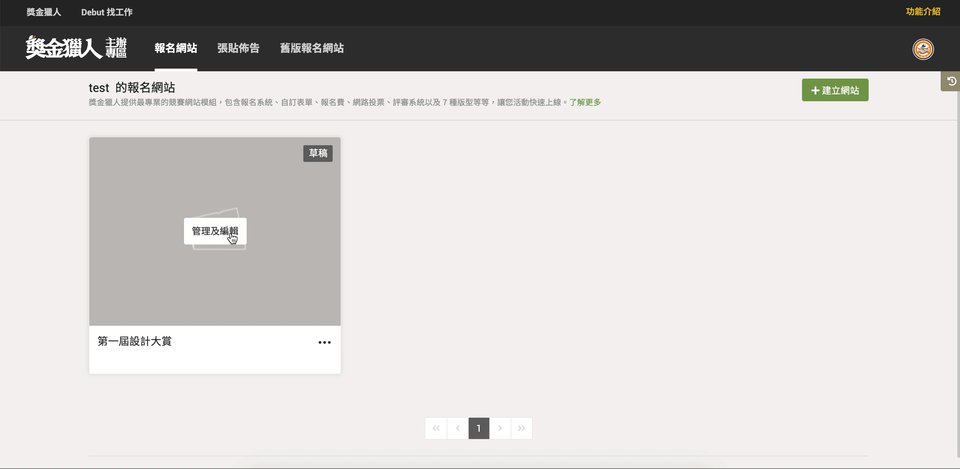
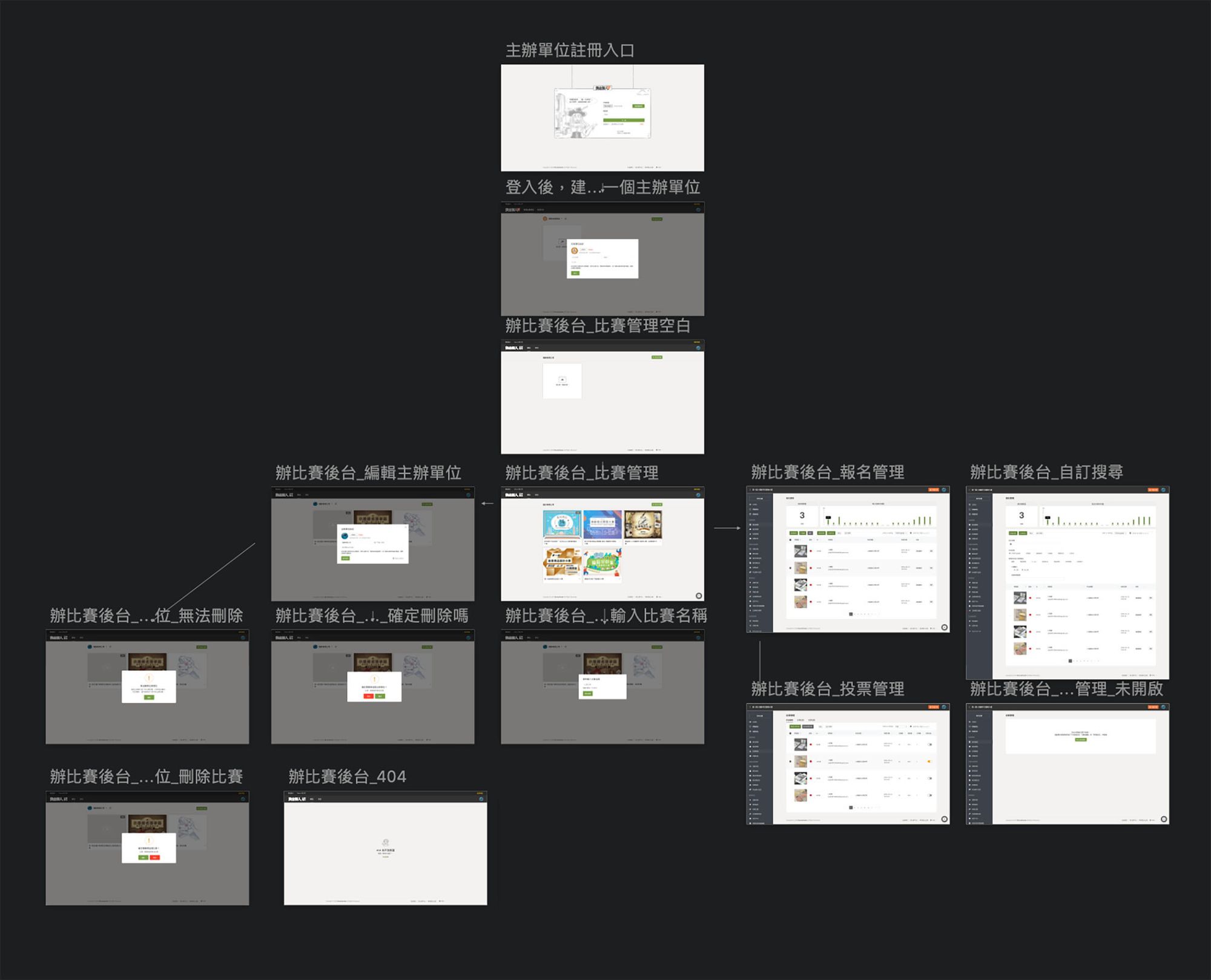
主畫面
簡單乾淨的畫面,中央每一張卡片即是一個比賽網站項目,點擊後就可以進入編輯頁面
置頂的header上tab方式分類切換,解決原本都放在同一個頁面容易混肴的問題


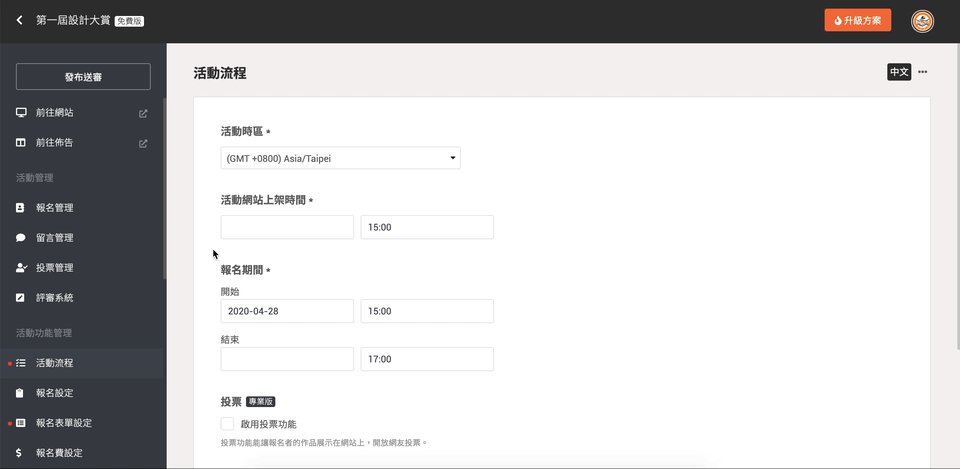
報名網站內容編輯頁
左側列出所有報名網站中所有功能設定,搭配icon提升辨識度,左側大面積顯示報名網站的內容
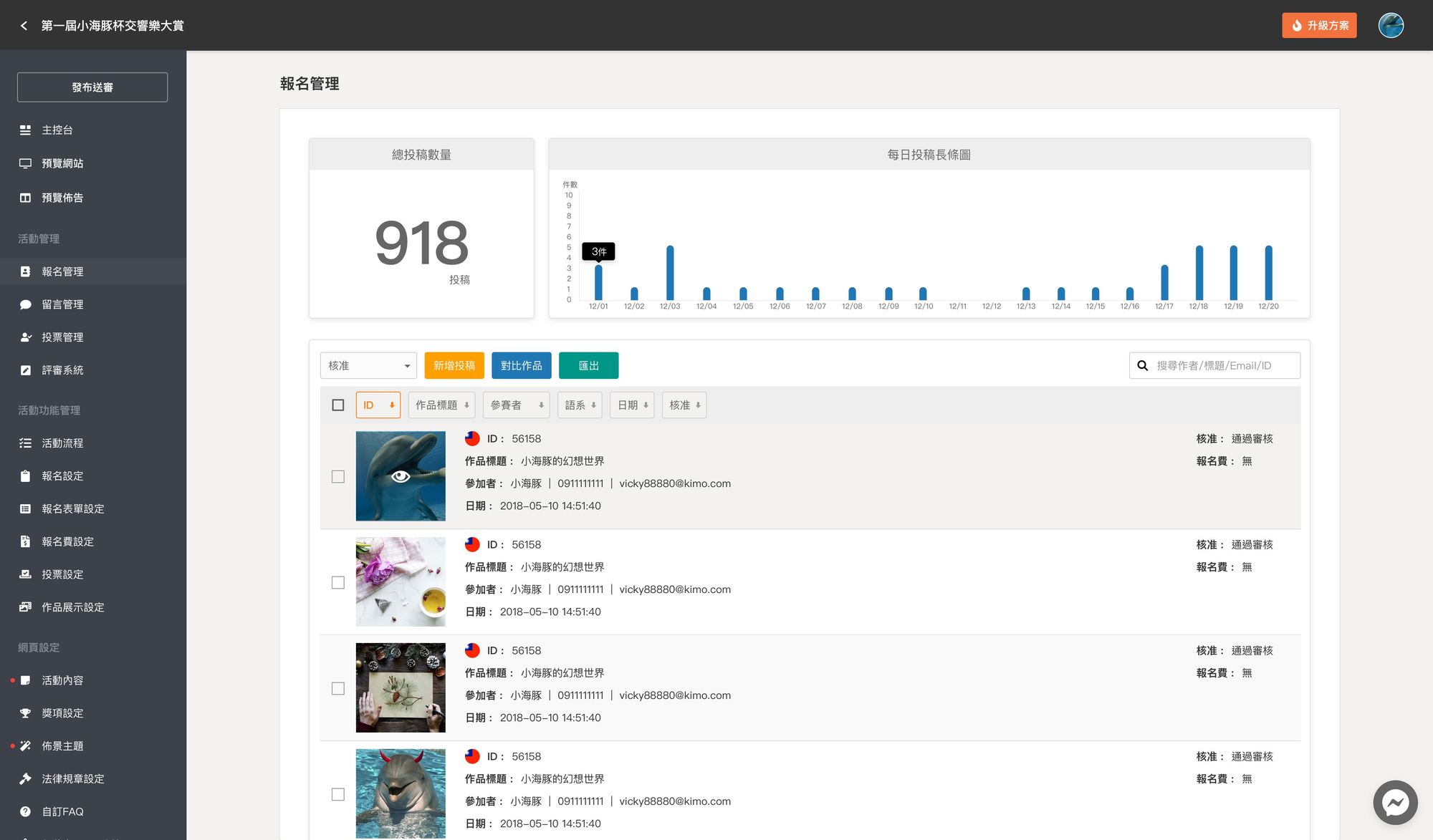
下方畫面為報名網站的Dashboarde管理,顯示報名狀態件數,閱覽所有報名稿件,縮圖功能方便使用者在列表狀態即可閱覽

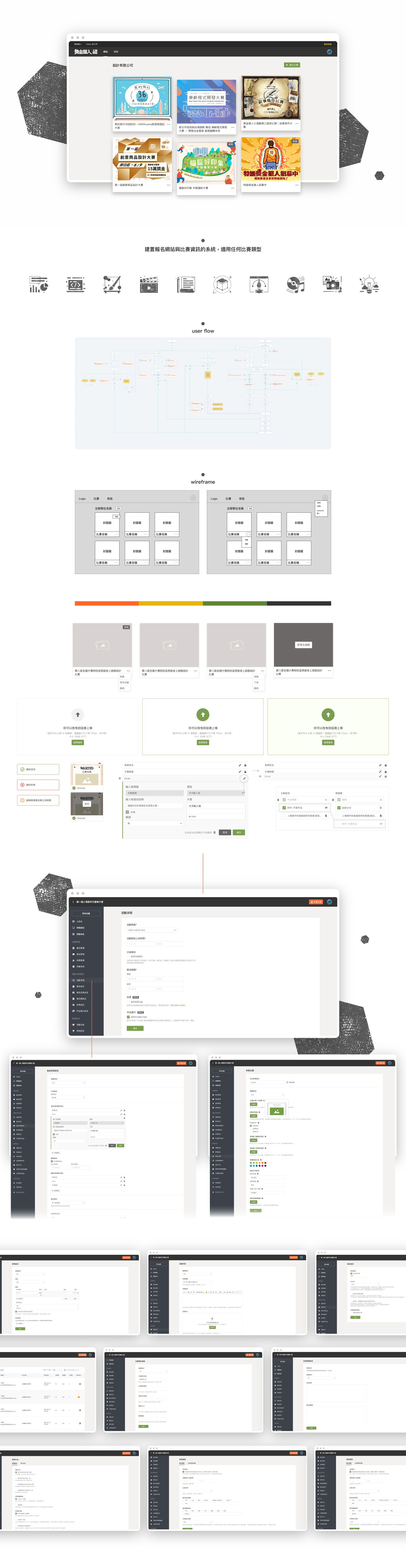
User Journey
這個階段中,針對使用者體驗,與工程團隊一同討論,再一次修正後,進入開發階段。

UI REVIEW

結語
在wireframe到mockup的過程,雙重困難。
B2B類型的產品,因此對內要面對與業務、客服人員去討論,對外要去發想如何讓企業客戶們輕易上手,考驗UI/UX的設計能力,這次最重要的一課勇於互相溝通,理解不同角度思考的能力。
Team
PO: Hana | 技術長:Hina | 前端工程師:AJ | 後端工程師:Scar | 設計師:Tia