Bounty Hunter Platform
2019年上線,新版獎金獵人主站首頁設計

獎金獵人為一個比賽活動的資訊平台,在這裡可以找到全台灣最齊全的比賽活動資訊,同時具備線上報名、投稿、作品集張貼等功能。
Bounty Hunter- A platform that share and build competition informations. As a user(Bounty Hunter), you can explore new informations, submit and share your work.
探索問題
優化的目標?
透過數據分析結果得到以下已知內容:
使用裝置:行動裝置Mobile 59%、桌上型裝置Desk 38%、其他others 3%
明顯得知Mobile的使用率較高,然而距最後一次改版已有數年,已發現有許多顯性問題
比對2017-2018年GA數據分析顯示,總使用數量也有下滑的趨勢,因此提升數據成為主要目標之一
使用情境?
找比賽、投稿及報名比賽
辦比賽與張貼比賽資訊
使用族群是誰?
使用者族群年齡:18~34歲
身份:學生族群為主,部分社會人士
優化重點
了解問題後,我們透過Brainstorming找出關鍵字
找比賽
- 強化搜尋的功能,在第一的畫面放上搜尋,讓使用者就能快速搜尋來找比賽。
- 舊版兩欄式排列,容易讓視覺分散,因此優化成一欄式,集中視覺,並且透過卡片式的排列,即使內容豐富的狀態下,仍然是整齊、視覺友善的。
- 透過一欄式的改動,同時優化Mobile版本的體驗。
獎金獵人
透過電子報宣傳與社群的問卷調查,多數使用者會記得獎金獵人就在於我們獨特品牌故事與視覺風格,因此在優化上,在UI上增加品牌IP置入的比例,增強視覺上的記憶點

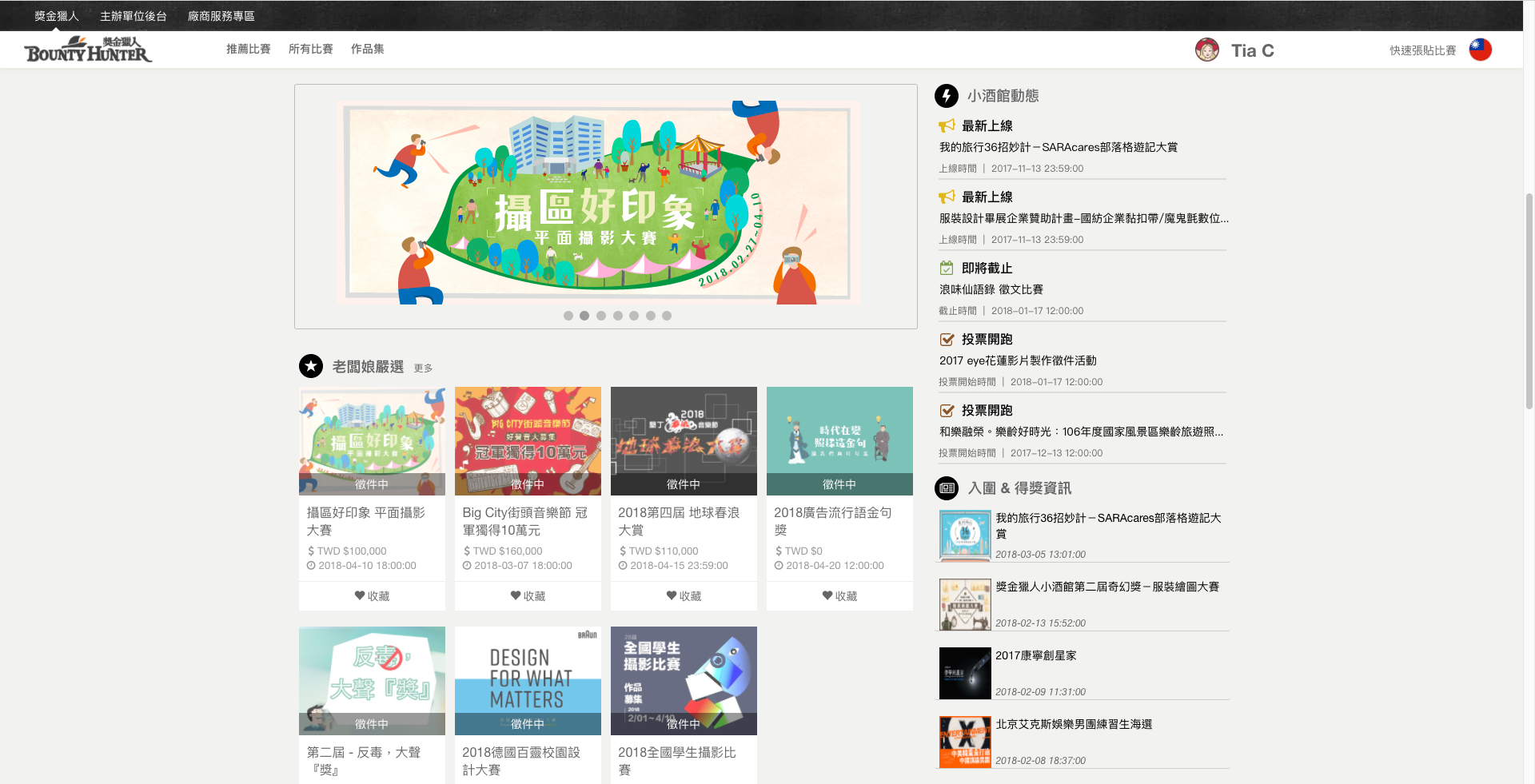
首頁舊版本UI
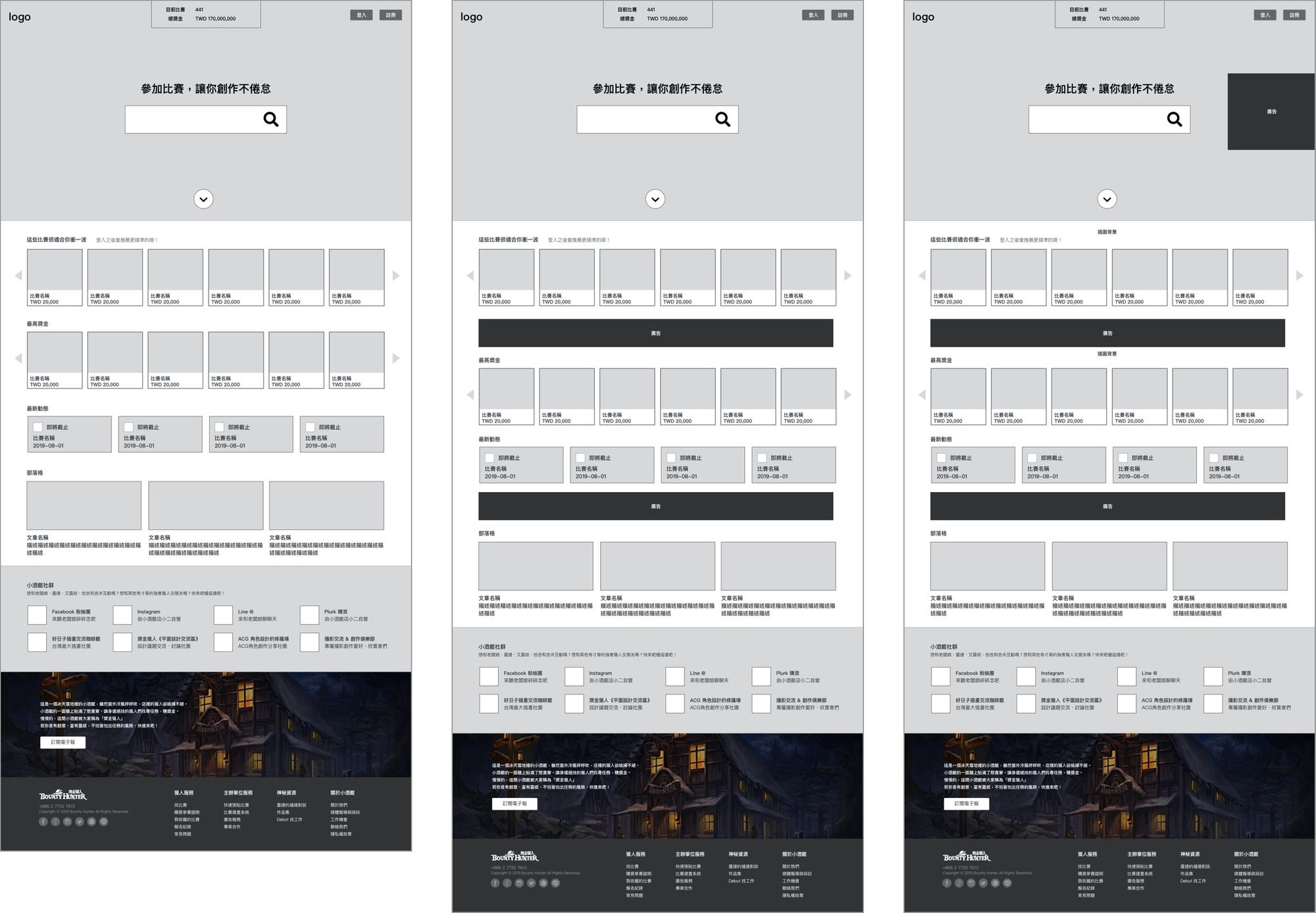
Wireframe 演變

重點Review
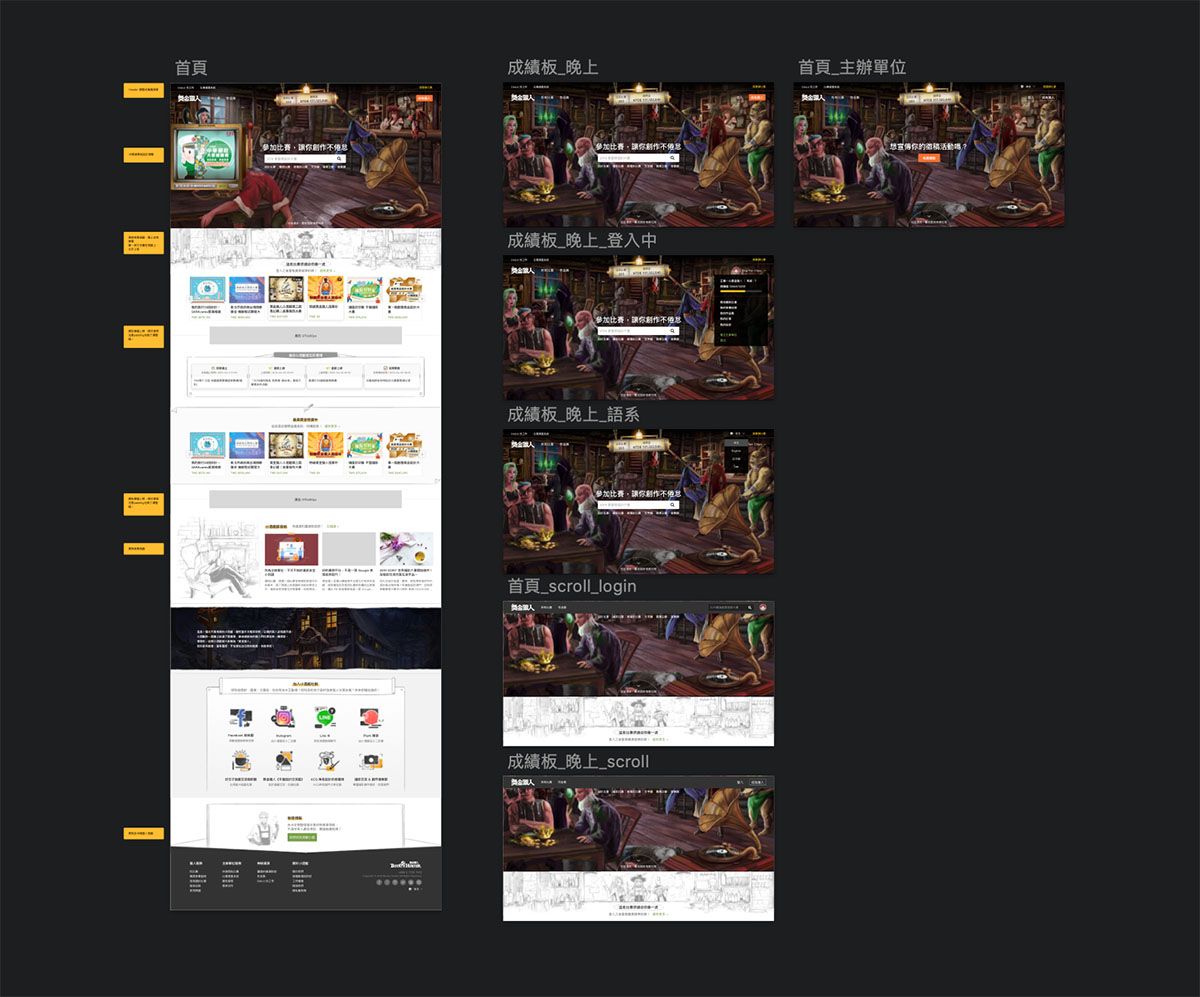
視覺設計
以全彩圖於首圖,展現視覺張力與吸睛度
下滑後為比賽資訊的展示為重點,因此以無彩度的線條插畫點綴於背景



比賽內容頁
增加了獨特視覺風格外,加上偏好推薦比賽的區塊

辦比賽入口
舊版本需要辦、張貼比賽的主辦方常反映,不易找尋辦到比賽入口的位置,新版本中將其放置在登入按鈕處附近

UI REVIEW

關鍵成果
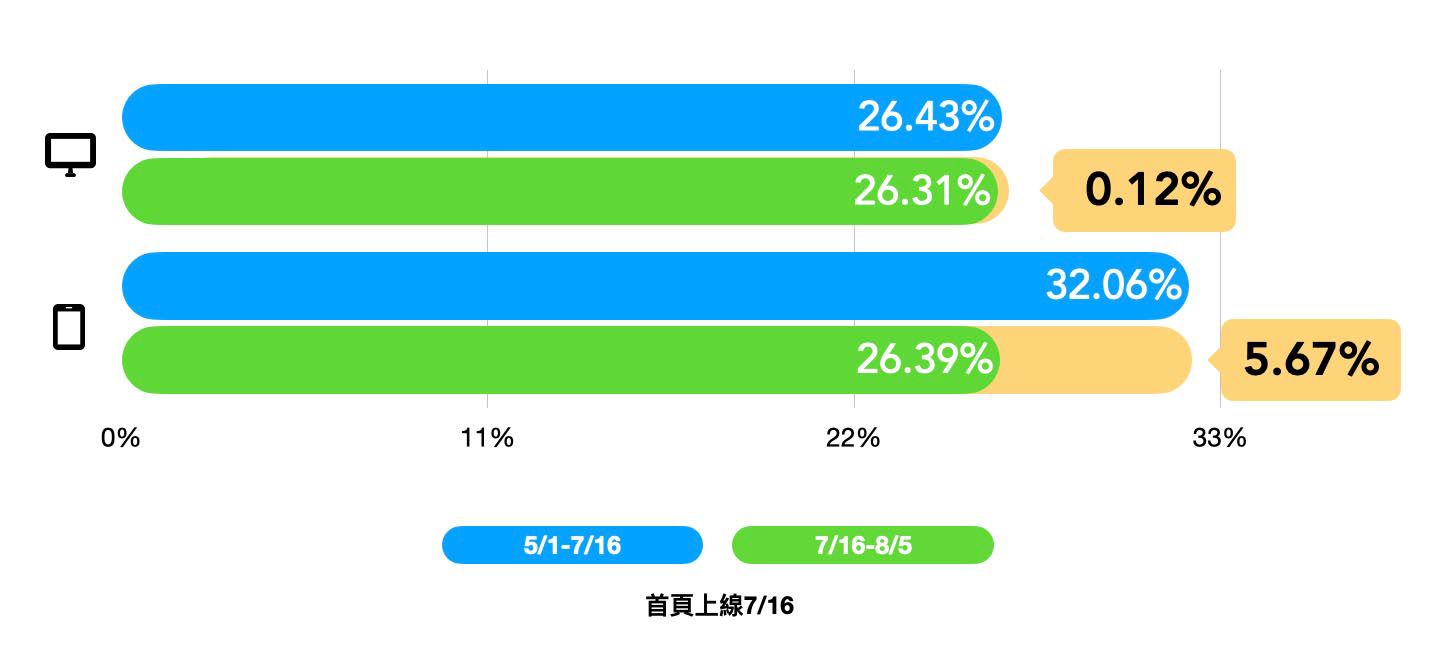
數據分析(跳出率)
上線後約3週,桌機下降0.12%,而行動裝置下降5.67%

正面使用者回饋
改版後發送電子報、粉專貼文方式推廣,最多人反饋的就是品牌更加貼合網站本身,還有搜尋功能更加方便這兩點
負面使用者回饋
除了bug回報外,還有其他我們沒想過的問題,在網路不好的情況下首圖Loading較慢(影片關係)
結語
透過這個task,呈現出品牌的個性,是我覺得最具有挑戰性的事情,透過不斷實驗,學習如何與繪師溝通插圖、工程團隊協力開發測試完成!
Team
PO: Hana | PM: Zouber | 技術長:Hina | 前端工程師:AJ | 後端工程師:Scar | 設計師:Tia