Pixent APP 2.0
將傳統部落格,轉變成為全新內容社群力

痞客邦是一個部落格平台,提供免費建立個人部落格、撰寫部落格文章、分享貼文等服務,本次專案即是痞客邦APP改版
My Role UI/UX Designer
UI Design, UX Design, Design Strategy, Prototyping, UI Flow, Interaction Design
Project Time
3 monthes
Team
PO, PM, UI/UX Designer(2), APP Engineer(2), FE, BF, QA
Project Summary
痞客邦為部落格平台,已成立19年,創作者們,都以電腦為主要使用裝置,隨時手機裝置普及,自2018年APP上線,希望將所有服務整合在APP中,並且適應最主流的手機使用習慣,藉此解決創作者能隨時隨地發表內容,使用者在瀏覽內容上更便利。
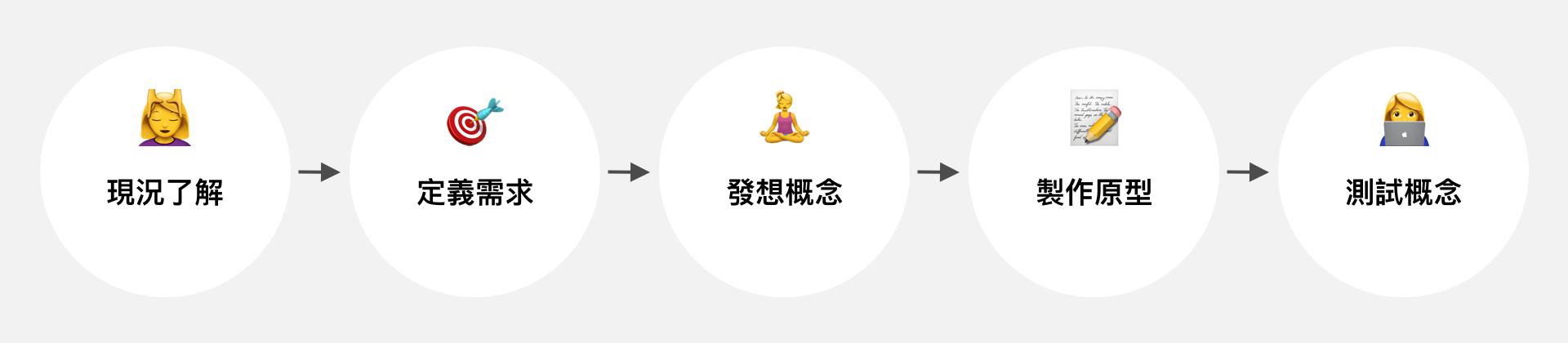
我們藉由設計思考,打造全新網站的過程中,能快速避開開發誤區、即時討論並決策出最佳解法,高效率的開發流程。
而我負責UI/UX設計師的角色,參與的前期的到上線3個月後的時間。

Problem
將目前產品服務攤開來,更清楚了解現在的產品,與其他競品的差異。從中理出以下三點:
- 產品服務單一、老化,同時使用者族群也跟變老
- 創作者(部落客)與使用者(瀏覽者)的互動機制沒有更進
- 痞客邦品牌本身,與創作者(部落客)的聯繫淡化

目標使用者
對於痞客邦來說,使用者分成兩類,在使用者訪談上能更精確:
- 創作者(部落客):平台擁有9億篇文章內容,全都仰賴於這些部落客們,曝光量、編輯易用性、互動性為創作者最在意的3個重點
- 使用者(瀏覽者):最多使用者的來源,是從google搜尋,減少廣告量(優化瀏覽體驗)、流暢的使用動線、高質量內容為使用者們最在意的3個重點。
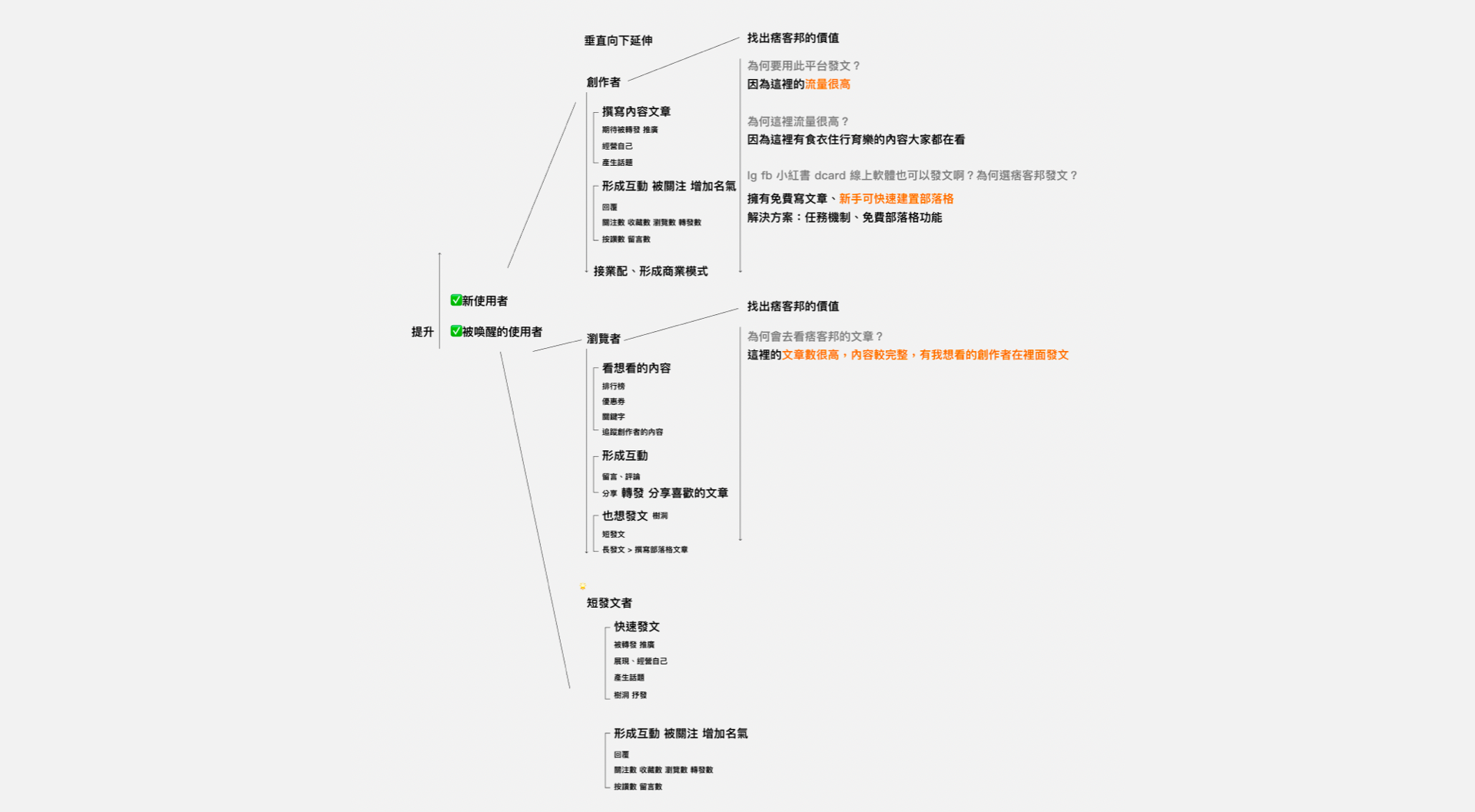
發想概念
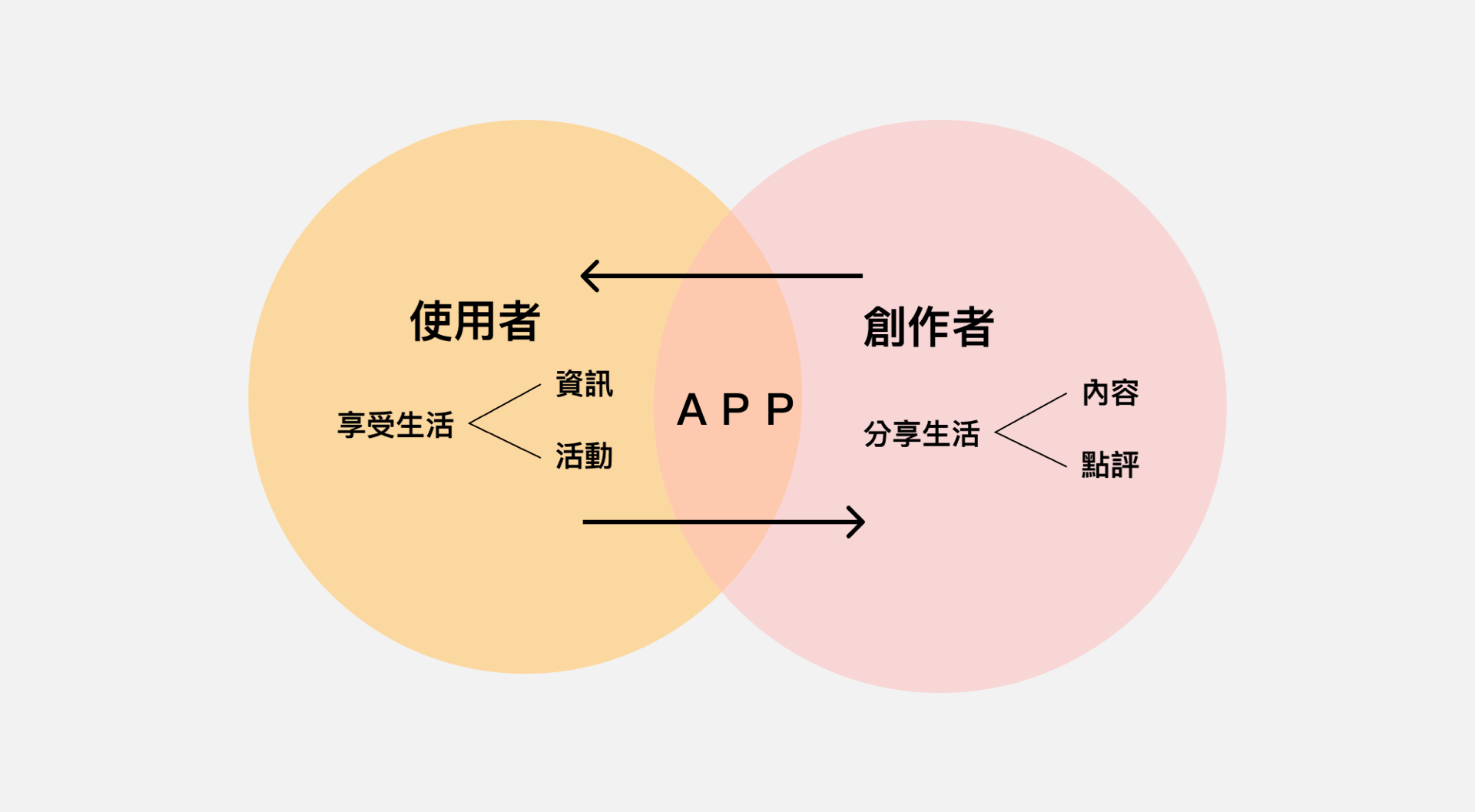
從三個角度出發:痞客邦(即APP)、創作者、使用者

強化創作者與使用者的關係:社群互動
大量的部落格內容,全都是環繞著生活,創作文章後,使用者得以即時互動,雙向達到一個正面循環
喚醒原使用者、增加新使用者:新功能
多樣競品出現後,長文章體驗已不符合年輕族群習慣,增加新的短貼文功能與任務機制,將格局拉大

發想圖
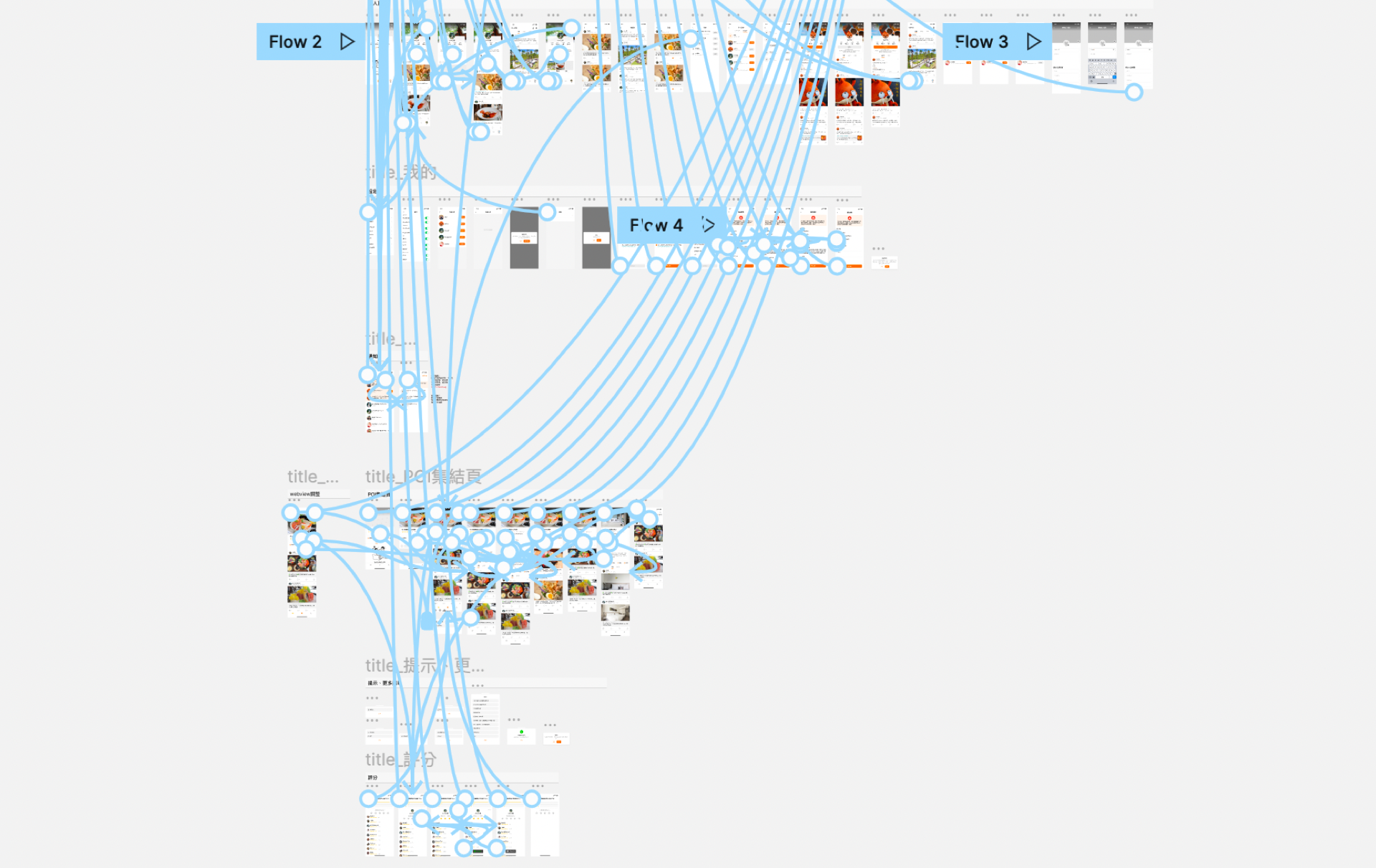
Prototype & Testing
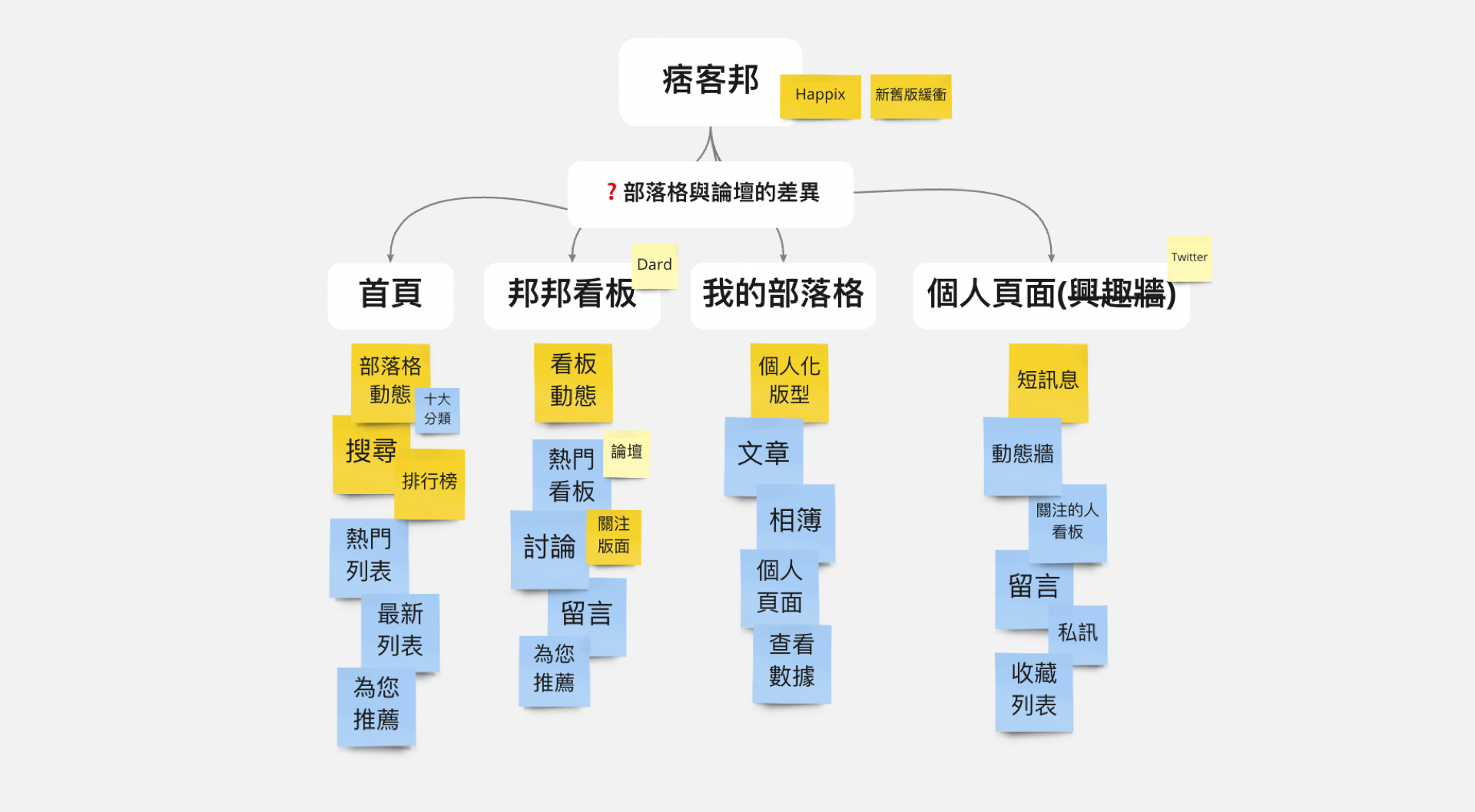
內容架構
將概念文字化呈現出來,PM為主要負責人,將此建構出來
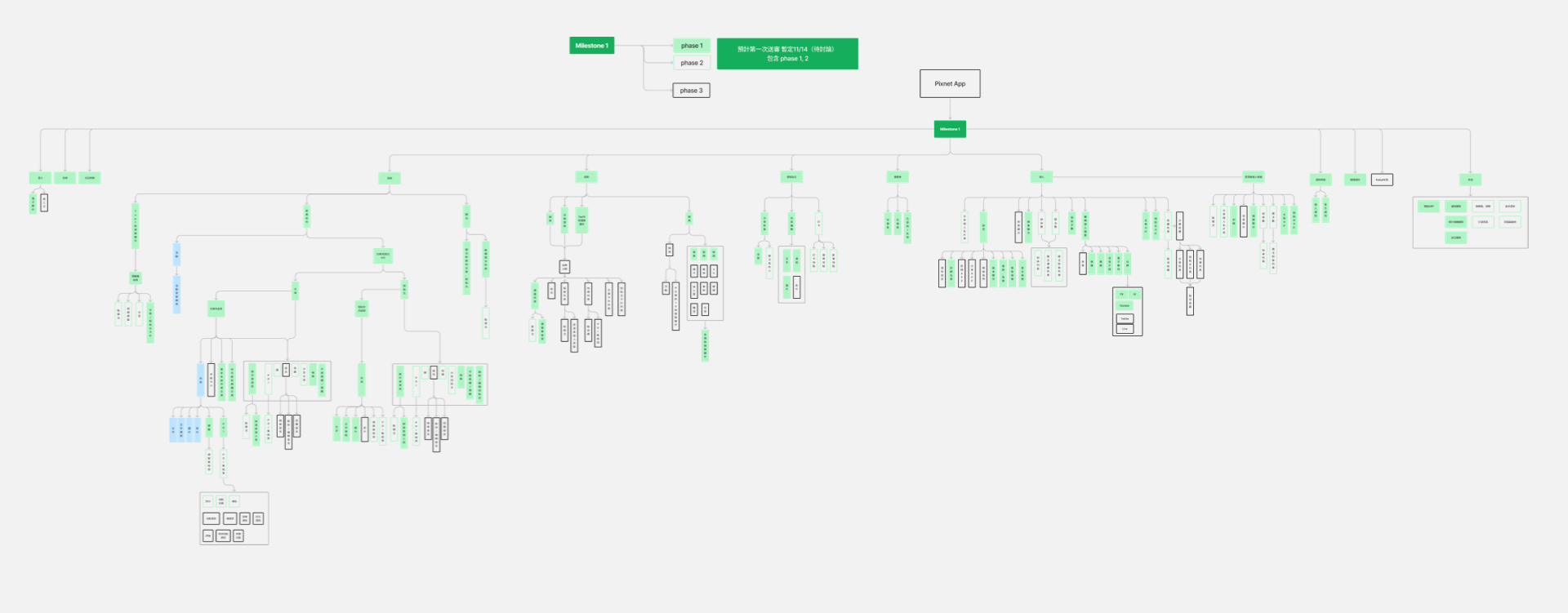
Function Map

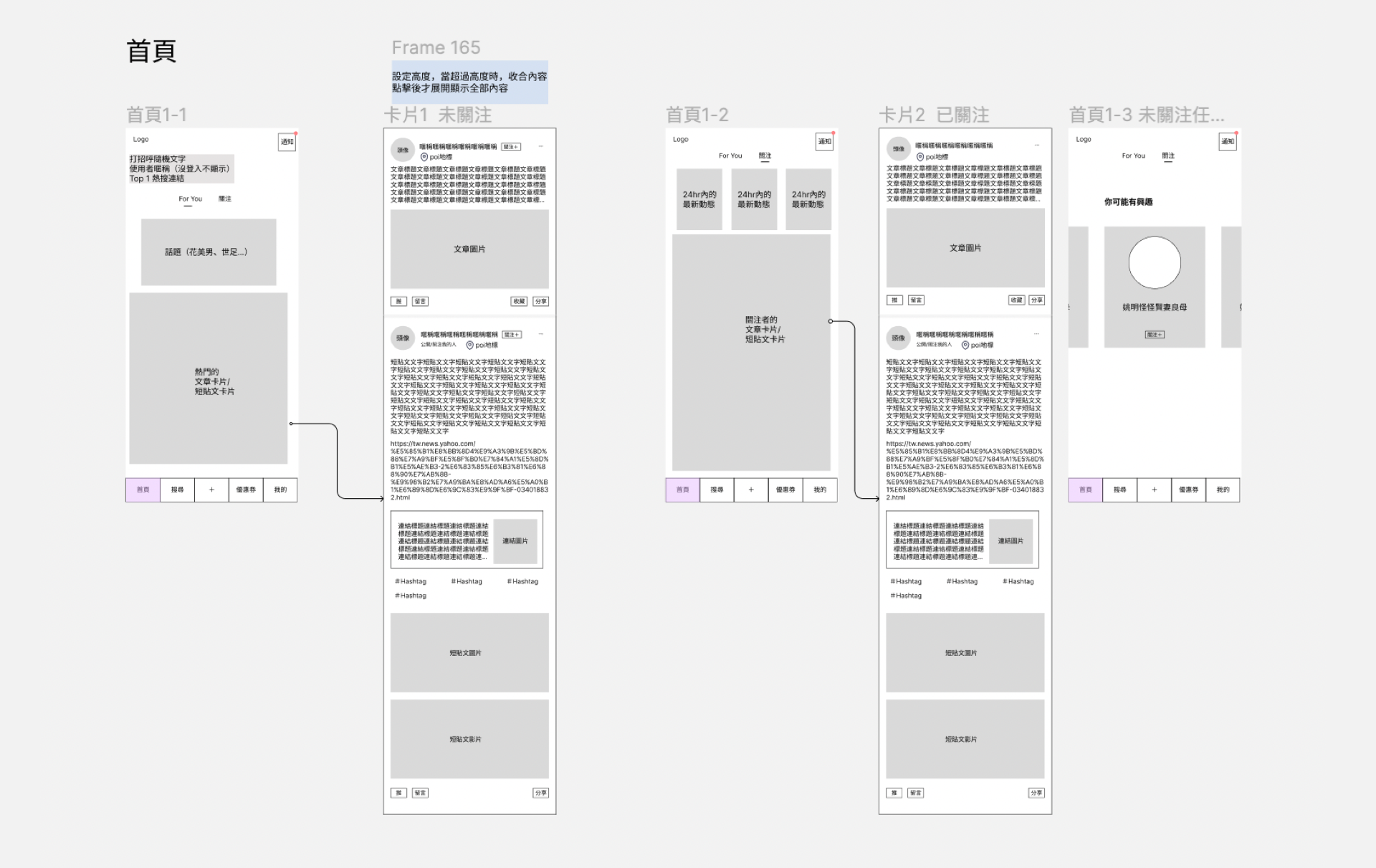
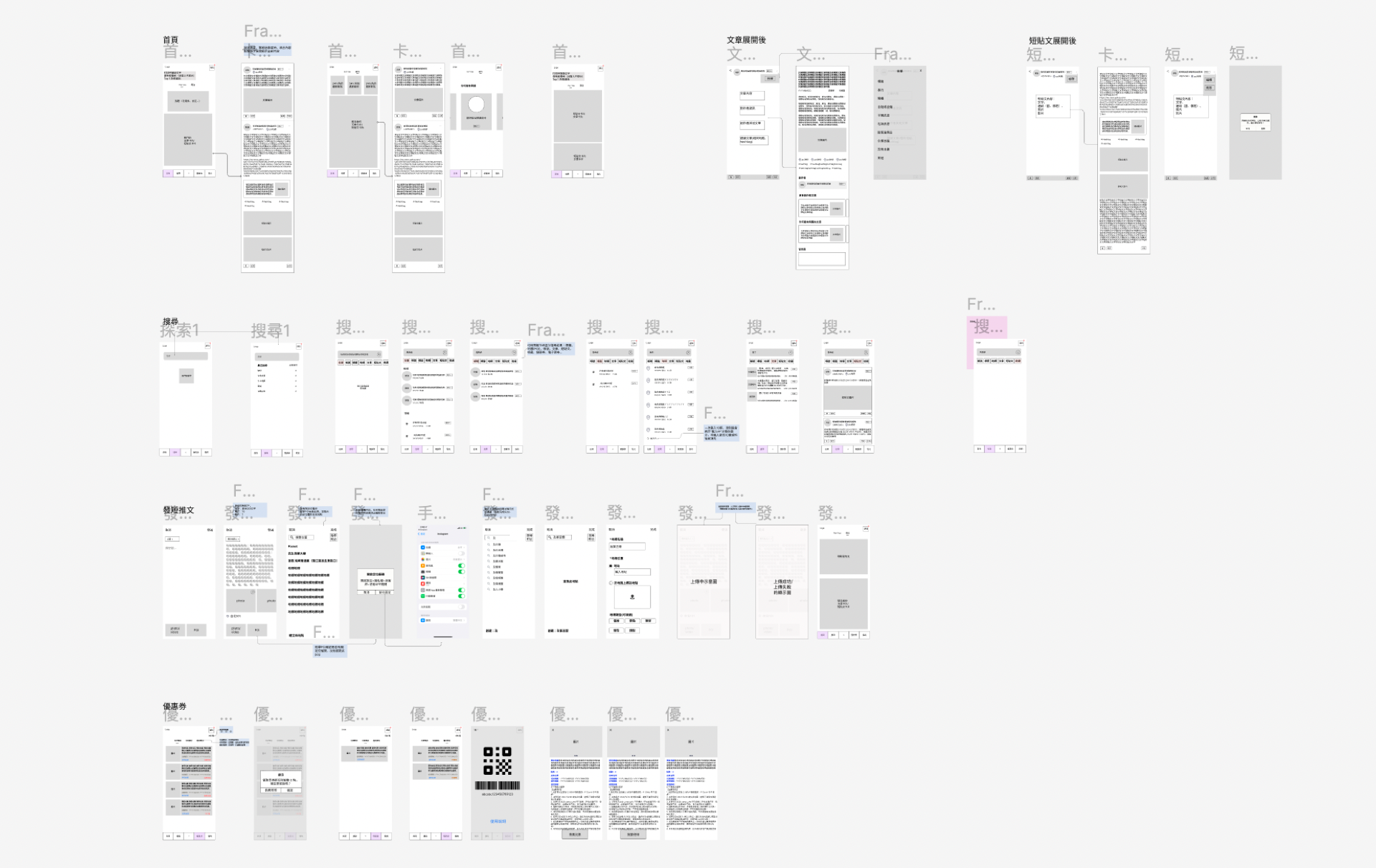
Wirefrmae
在這個階段加入技術主管協助,確認功能可行性,同時在加入初步的UX體驗

wireframe局部

Prototype

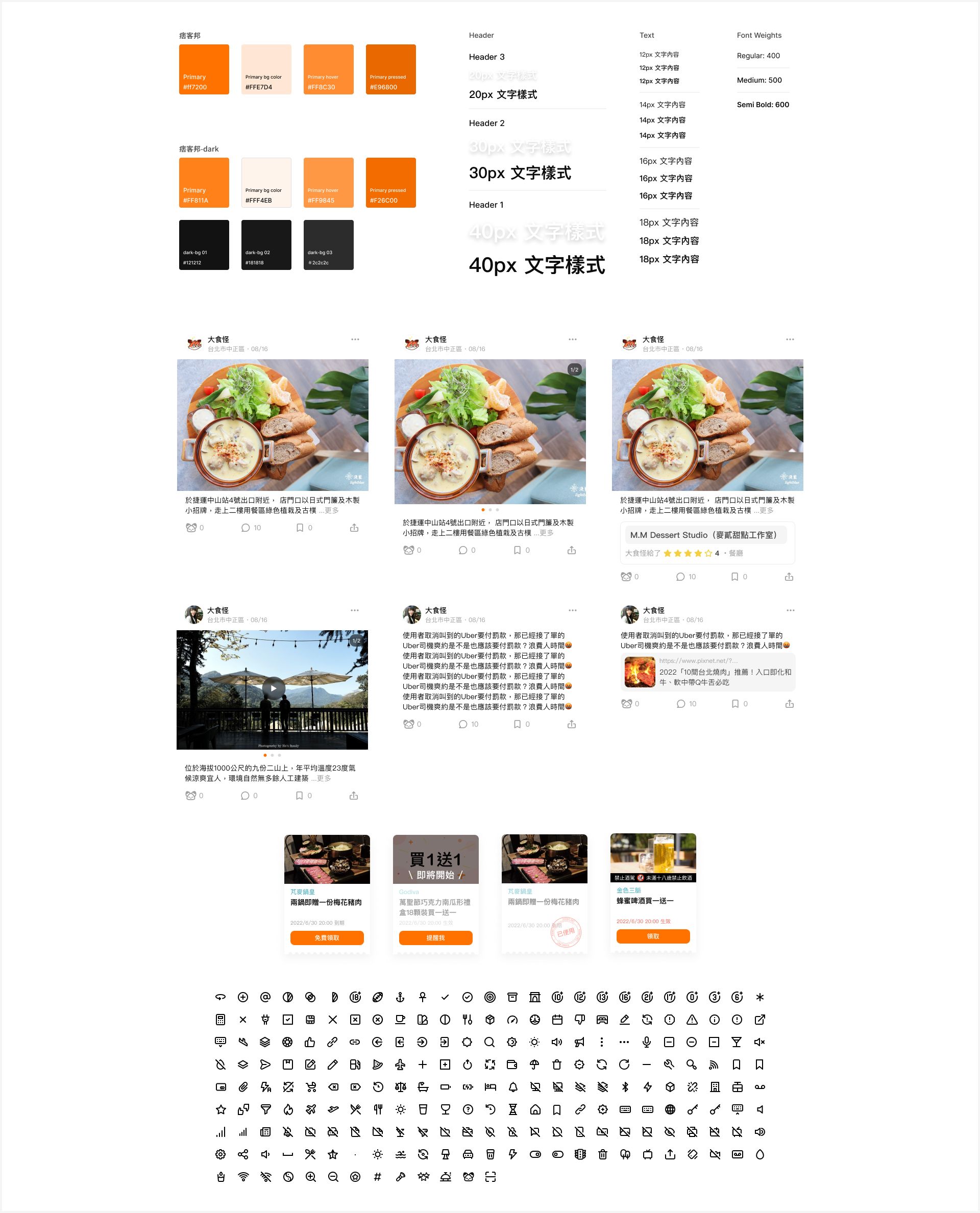
Final Design
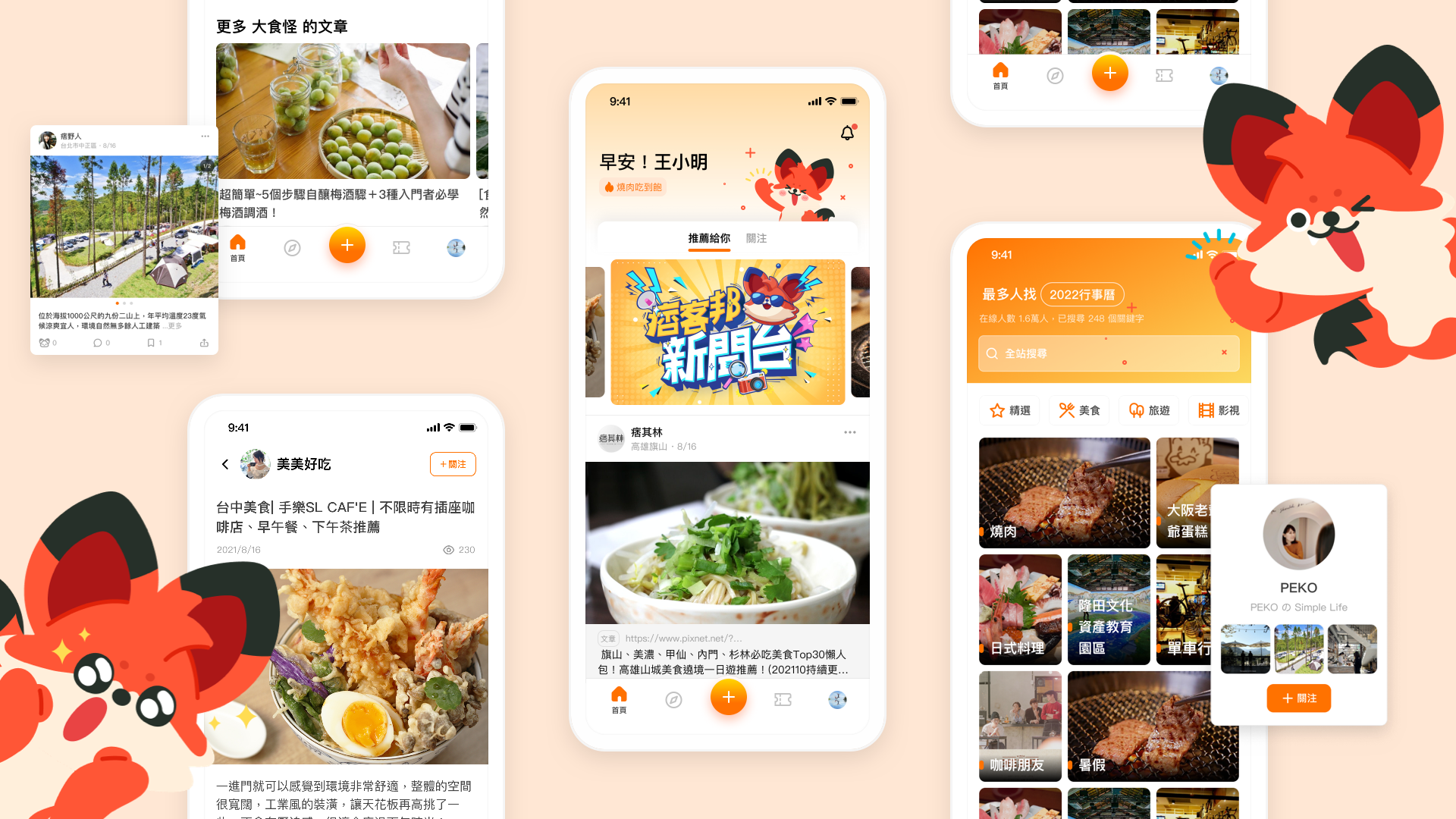
以品牌的IP痞客狐Happix作為視覺延伸,藉此為未來品牌行銷上鋪路,除了在UI上以IP的插圖點綴,主色上也選用相似的橘色來表現。

本次計劃包含我有兩位UI/UX設計師,設計的部分負責首頁、發表文章功能與優惠券。
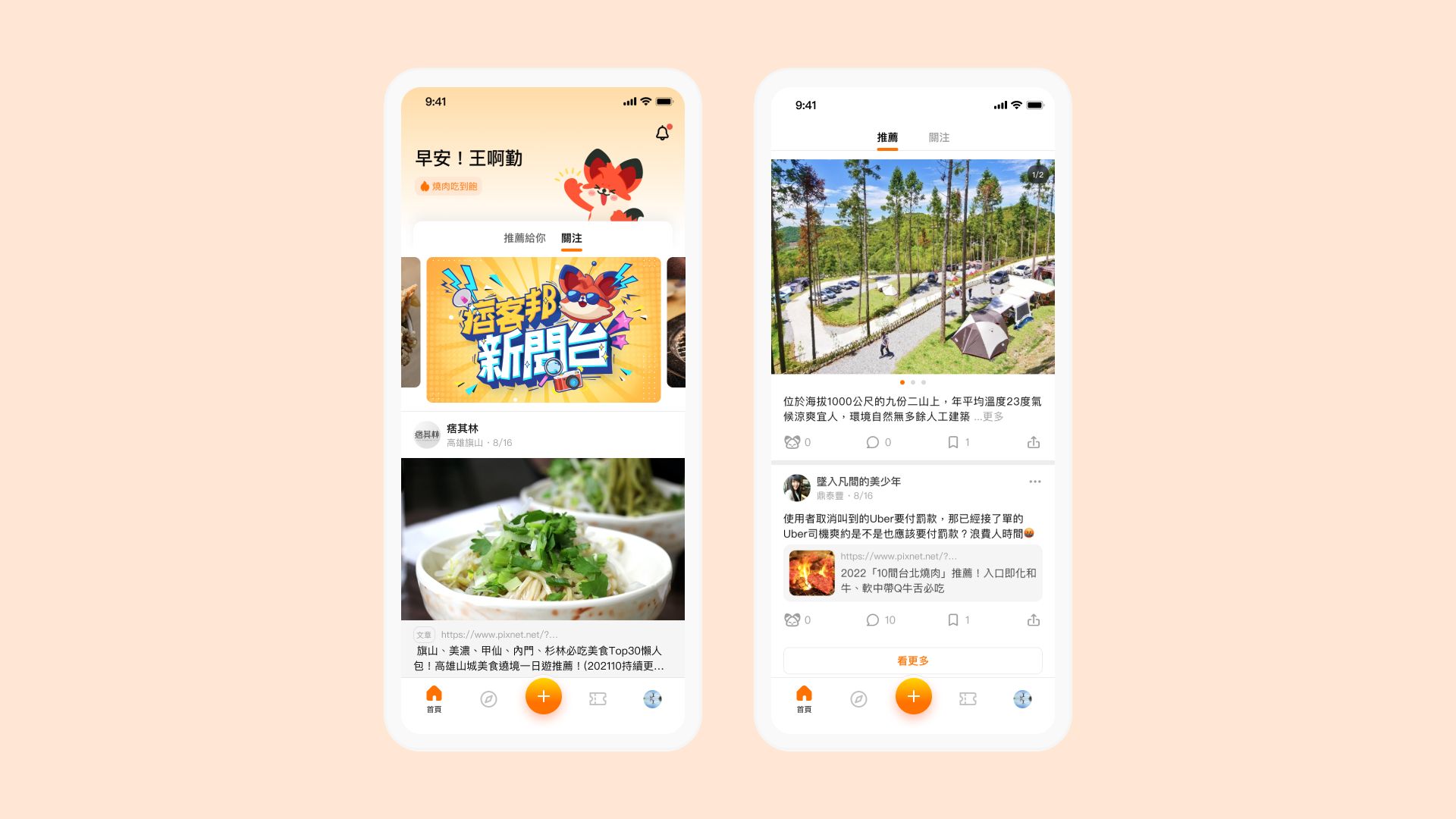
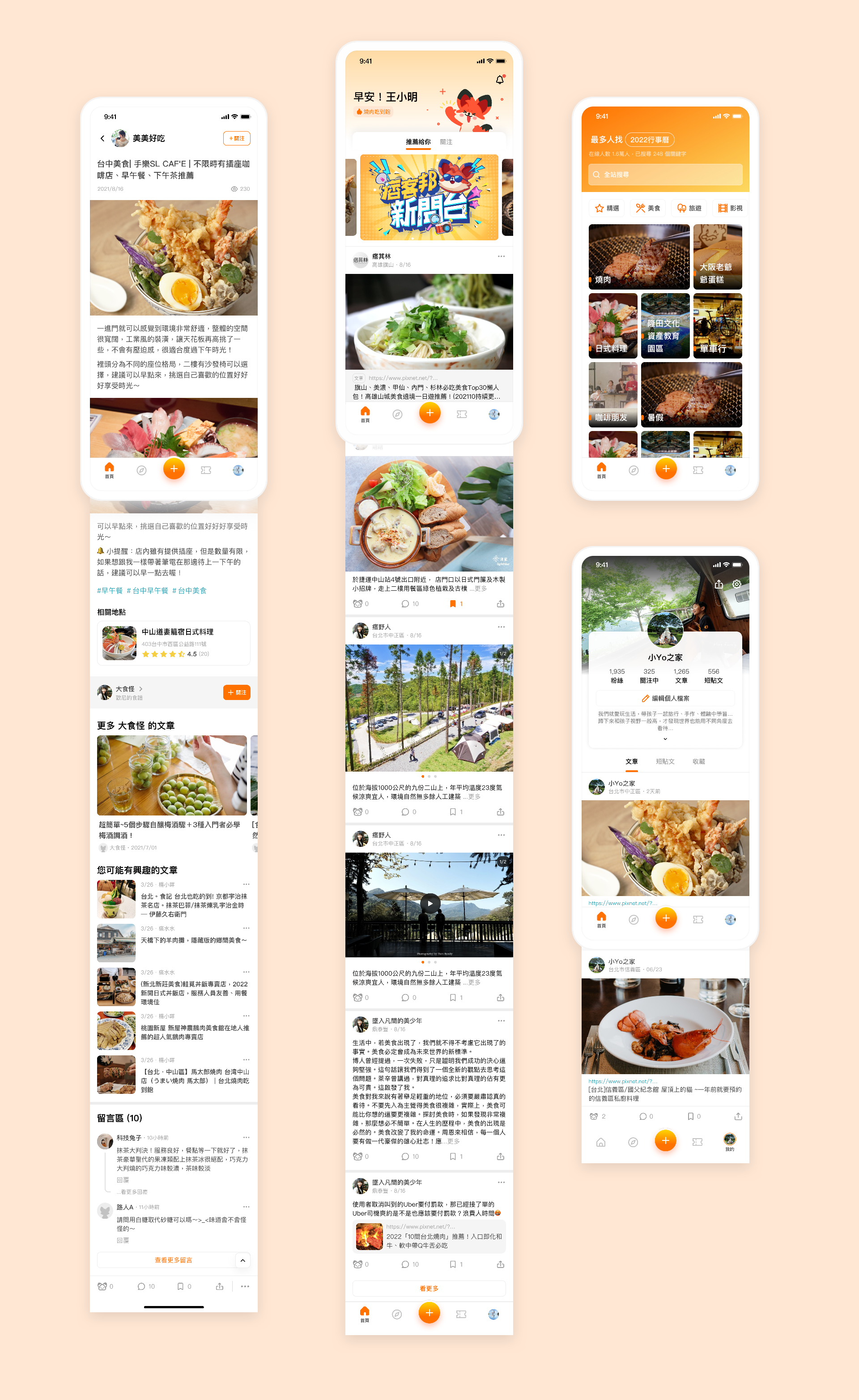
首頁
從原版本的圖文列表牆,以使用者的角度重新思考,打造只有屬於創作者與使用者共同的社群圈,透過置頂的問候語提示使用者在不同時間區段,同時顯示當下的熱門關鍵字,隨時跟上最新話題。

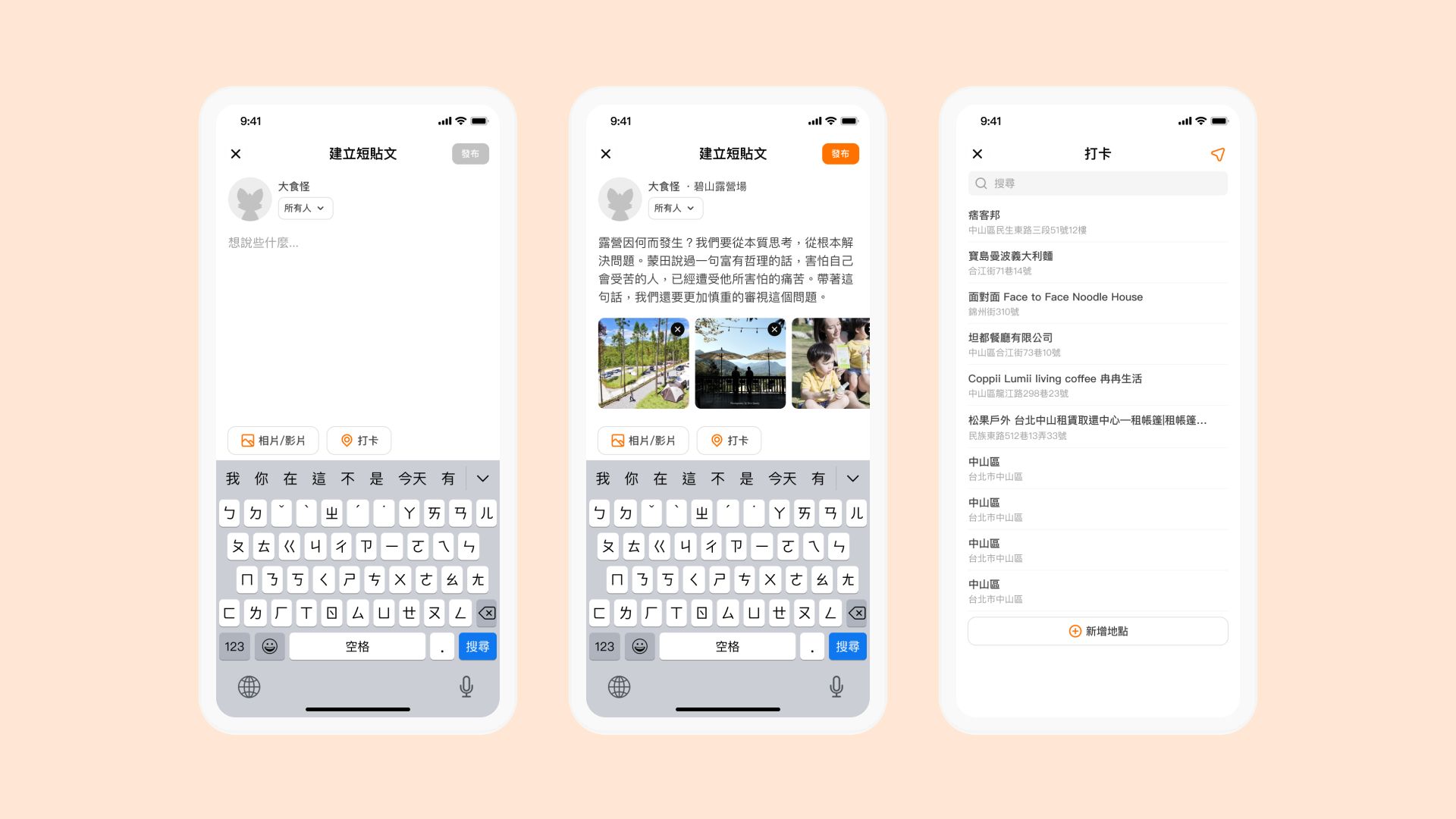
發表文章
將原版的發文功能,設計得更流暢,將上傳圖片流程可預覽、流程直覺,解決使用者在發文後才發現圖片上傳錯誤要重發的痛點。

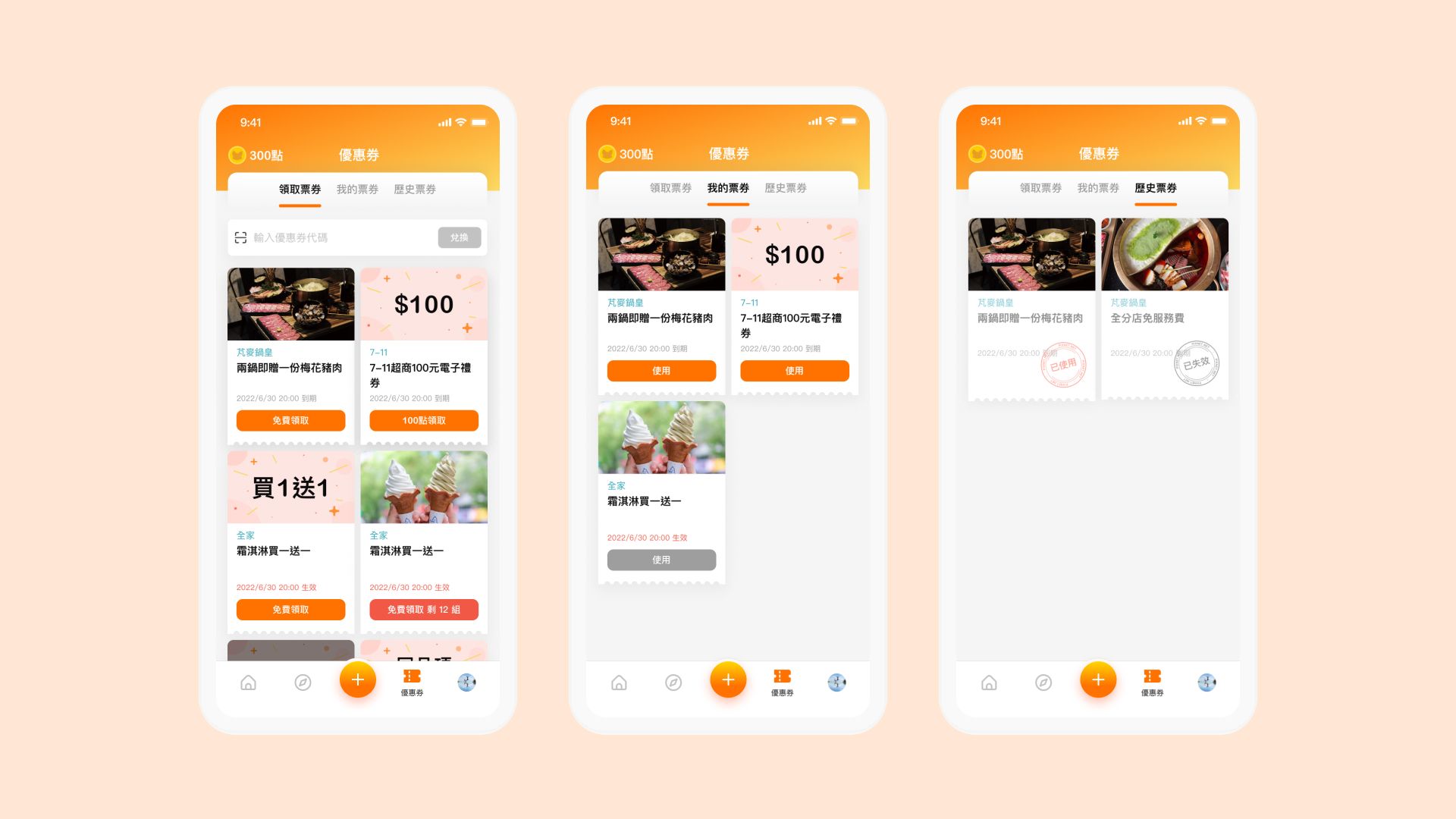
優惠券
我們在痞客邦中發覺到優惠好康的內容與服務,希望透過在APP曝光,藉此茁壯此商業模式,在原版中此功能也存在,但欠缺良好的使用體驗,主要的改動是將優惠券的使用狀態分開,並且提供票卷的生效/到期時間,將此功能更加完善。


Takeaways & Learning
理性與感性的設計思考
這是第一次在公司推動設計思考,面對PO是一個感性導向的人,我們透過與數據團隊的合作,以及一同腦力激盪發想的方式,利用數據的理性判斷出最佳解決方案、感性的創意發想出充滿創新感觸的產品。
成效
上線後,追蹤2個月後,數據上並無變動,但透過後續的意見訪談,獲得80%正面好感度,回饋包含使用者看得見品牌形象外,使用體驗友善、直覺,並且更貼近日常的使用者情境。